|
为大师精选了10片优异的流程图文章~
画了多年的流程图,你真的画标准了吗?流程有哪些感化?我们为什么要画流程图呢?正确的画流程图标准是什么? 流程图是一个很强大的工具,在我们的平常工作中经常会利用到。但我们也发现,偶然看到他人流程图的画法、标准都不太一样,这是为什么呢?难道流程图就没有同一的标准或标准吗? 基于这个疑问,我出于猎奇认真地查阅了一些材料,发现流程图确切有一套明白且通用的标准。很多人都没成心想到这些利用标准,以为流程图随随意便画一下,他人看得懂就行了,实在,这类看法是不正确的。 下面,按照我进修获得关于流程图的常识,整理出这篇文章,分享给大师。 方针读者:需要经常画流程图的职场人士们,以及不肯定自己画得能否标准的小伙伴们也可以来围观一下。 本文将从流程图的界说、为什么要画流程图、画流程图画法和留意事项等几个方面展开个方面展开。  一、流程与流程图1. 什么是流程具体来说,流程是一项活动或一系列持续有纪律的事项或行为停止的法式。 流程有6个要素,别离是:资本、进程、结构、成果、工具和代价。 一个流程会把这些根基要素串联起来,例如流程中资本的输入、流程中的活动、活动的结构,由谁履行,输出成果、流程终极缔造的代价等。 2. 什么是流程图流程图(Flow Chart),望文生义,就是用来直观地描写一个工作进程的具体步调图,它利用图形暗示流程思绪,是一种极好的方式。它在一些技术设想、工作步调及贸易简报等范畴利用较为普遍,也可以称之为输入-输出图。它凡是用一些图框来暗示各类范例的操纵,在框内写出各个步调,然后用带箭头的线把它们毗连起来,以暗示履行的前后顺序,用图形暗示履行步调,非常直观形象,易于了解。 二、为什么要画流程图那末,流程有哪些感化呢?我们为什么要画流程图呢? 首先,流程图作为一个工具,帮助我们把一个复杂的进程简单而直观地展现出来,大猛进步了我们的效力。其次,在我们画出一张流程图以后,方便我们将现实操纵的步和谐我们设想的进程停止比力、对照,加倍方便我们追求改良的机遇。最初,流程图还能帮助我们将工作进程中复杂的、有题目标、反复的部分、过剩的环节以及可以简化和标准化的地方都显现出来,有益于我们把复杂流程简单化。 凡是,对于希望建立流程的人来说,不管建立的是什么样的流程,流程图都是很有用的。画流程图首要有以下益处:
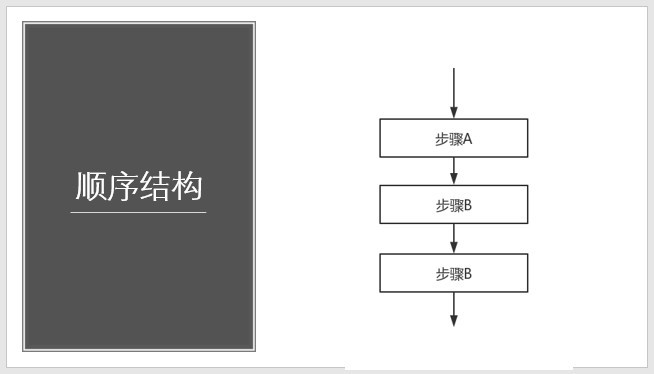
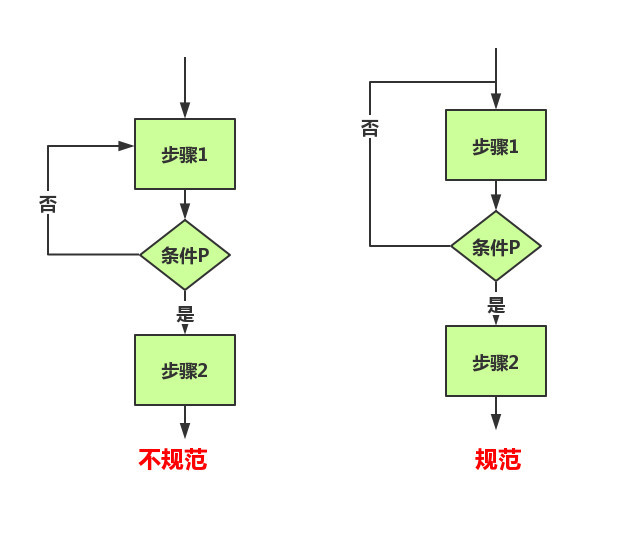
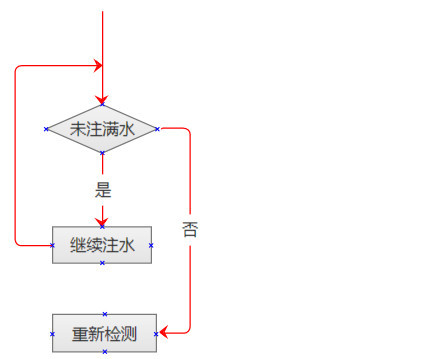
三、流程图的画法和留意事项前文先容了什么是流程图和我们为什么要画,接下我们再先容若何画好流程图。 1. 流程图的标记要求流程图看起来很轻易画,可是想要画好、画标准一张流程图,还是需要一些练习的,下面这张图先容了画流程图的一些特定标记,我们一定要记清楚每个标记的寄义,在画流程图的时辰可不要弄错了。  下面是几个重要且最常用的标记,需要服膺!  2. 流程图的三大结构流程图由三大结构组成,这三大结构别离为顺序结构、挑选结构和循环结构,这三个结构组成了流程履行的全进程。 (1) 顺序结构 在顺序结构中,各个步调是按前后顺序履行的,这是一种最简单的根基结构。如图,A、B、C是三个持续的步调,它们是按顺序履行的,即完成上一个框中指定的操纵才能再履行下一个行动。  (2) 挑选结构 挑选结构又称分支结构,挑选结构用于判定给定的条件,按照判定的成果判定某些条件,按照判定的成果来控制法式的流程。在现实应用中,某一判定成果可以为空操纵(如图二、图三)。  (3) 循环结构 循环结构又称为反复结构,就是流程在一定的条件下,频频履行某一操纵的流程结构。循环结构下又可以分为当型结构和直到型结构。 循环结构可以看成是一个条件判定条件和一个向回转向条件的组合,循环结构的包括三个要素:循环变量、循环体和循环停止条件。在流程图的暗示中,判定框内写上条件,两个出口别离对应着条件建立和条件不建立时所履行的分歧指令,其中一个要指向循环体,然后再从循环体回到判定框的进口处。 当型结构:先判定所给条件p能否建立,若P建立,则履行A(步调);再判定条件p能否建立;若P建立,则又履行A,若此频频,直到某一次条件p不建立时为止。  直到型结构:先履行A,再判定所给条件P能否建立,若p不建立,则再履行A,如此频频,直到P建立,该循环进程竣事。  3. 绘制流程图中的留意事项(1)绘制流程图时,为了进步流程图的逻辑性,应遵守从左到右、从上到下的顺序排列。 (2)绘制流程图时,为了进步流程图的逻辑性,应遵守从左到右、从上到下的顺序排列。一个流程从起头符起头,以竣事符竣事。起头标记只能出现一次,而竣事标记可出现屡次。若流程充足清楚,可省略起头、竣事标记。 (3)菱形为判定标记,必必要有“是和否(或Y和N)”两种处置成果,意义是说,菱形判定框一定需要有两条箭头流出;且判定标记的高低端流入流出一般用“是(或Y)”,左右端流入流出用“否(或Y)”。  (4)同一流程图内,标记巨细需要连结分歧,同时毗连线不能穿插,毗连线不能无故曲折。 (5)流程处置关系为并行关系的,需要将流程放在同一高度。 (6)需要时应采用标注,以此来清楚地说明流程,标注要用专门的标注标记。 (7)处置流程须以单一进口和单一出口绘制,同一途径的指示箭头应只要一个。  (9)同一途径的指示箭头应只要一个。  (9)流程图中,倘使有参考其他已经界说的流程,不需反复绘制,间接用已界说流程标记即可。 复杂流程图的处置以上对于流程图的简单先容,涵盖了流程图的根本常识和留意事项,相信这些常识充足我们在平常的工作中应用了。 对于较为复杂的流程图,我们可以在熟练把握这些根本的条件下,学会应用子流程和泳道图来表达较为复杂、触及多个主体的流程。而泳道图和子流程的绘制也并不难,略加练习即可。 以上,就是本人针对流程图相关常识的整理成果,根本常识大要如此。在现实应用中,分歧范例、气概的流程均围绕该根本展开,现实处置能够有些收支,如若整理不妥,还望指出毛病,感谢阅读! 关于我:学艺不精、不学无术的互联网新人,希望能和大师多多交换! 本文由 @Hiphop村 原创公布于大家都是产物司理。未经答应,制止转载 若何画逻辑流程图,这个技术你Get了没?现在公司的产物是从0到1的阶段,所以我会本着实在发生的来写这一个系列的文章,倘使有不妥大概不太到位的地方,麻烦请列位间接奉告我,究竟产物之间相互多交换还是有很大益处的。 什么叫逻辑流程图 流程图:以特定的图形标记加上说明,暗示算法的图,称为流程图或框图。 那末逻辑流程图怎样画呢?我先用笔墨诠释一下。 逻辑就是你的产物功用的实现逻辑。留意,这里我不是指技术上面的实现逻辑,而是某个功用在利用上面的逻辑,什么界面的什么按钮有什么感化,需要停止什么判定,下一步往哪儿去,功用与功用之间的交互是什么样的。 逻辑流程图怎样画 都说笔墨说不清楚的来张图就大白了,确切是这么回事儿,看下面  首先我要诠释一下为什么只画了这么点儿,由于没有那末多时候嘛,其次我要跟你诠释以下这些框框是什么意义:
其他的就不用我再诠释了吧,不大白的自行百度,我感觉我说的够大口语了,应当是小我都能看懂- -! 可是这样远远不够,你在拿给开辟兄弟看的时辰,他能够会问,这些都是按钮吗?还是输入的工具?你要晓得开辟兄弟已经会被bug弄烦,能不能就别再添堵了? 面临这样的题目,就有了下图:  对分歧的功用用色彩标注出来,而且在一路头做一个说明,这样非论是开辟看还是今后自己看,都是方便。 判定逻辑的地方一定要标出来,一样也是方便开辟兄弟。 逻辑要弄清楚! 逻辑要弄清楚! 逻辑要弄清楚! 重如果工作说三遍!!! 为什么我这么夸大逻辑,由于假如你的逻辑跑欠亨,最初出来的工具会堕入死循环,这对于利用产物的用户来说是致命的!你的每个功用的逻辑要跑得通,三个字跑得通看似简单,现实你需要花一定量的时候去跑逻辑,固然了,并不是说你花的时候越多越好,假如逻辑比力复杂,花的时候越多越能够把自己搞晕。有精神的朋友可以去梳理以下淘宝的定单逻辑流程图。跳出定单页面的可以不用理睬哈。 聪明的产物一看这个图就大白若何画,而且还会在我这个根本上加倍完善加倍美妙;稍稍笨一点儿的嘛,就比如我多看两遍就好啦~再看不懂的还是转行叭。 作者:M师长(微信公众号:MEI有产物),来租我吧产物助理。1年互联网产物经历。今朝还在渐渐爬坑,起点学院学员 流程图那末多,你数得过来吗?在看文章时,我们时不时会碰到各类流程图:营业流程图、功用流程图、页面流程图、用户操纵流程图、系统流程图等等这些叫得著名叫不著名的流程图,这实在让人头痛不已,这里作者分享一些自己对于流程图的了解,侧重先容产物中会用到的相关流程图,希望可以举一反三。 界说百度百科:以特定的图形标记加上说明,暗示算法的图,称为流程图或框图; 智库百科:流程图是流经一个系统的信息流、概念流或部件流的图形代表; 维基百科:A flowchart is a type of diagram that represents an algorithm, workflow or process, showing the steps as boxes of various kinds, and their order by connecting them with arrows. This diagrammatic representation illustrates a solution model to a given problem. (译文:流程图是一类代表算法、工作流或进程的图表,它经过一些用箭头毗连的各类图形来展现其中的步调。这类图形暗示方式常用来论述一个给定题目标处理模子。) 浅显来说,流程图就是一个有特定逻辑顺序的步调舆图,在这份舆图的帮助下,我们可以预知某类步调走法所能到达的尽头,同时,我们也可以经过这份舆图找到某个目标地的具体实现途径。 品种维基百科原文引述Types部分: Sterneckert (2003) suggested that flowcharts can be modeled from the perspective of different user groups (such as managers, system analysts and clerks) and that there are four general types:
Notice that every type of flowchart focuses on some kind of control, rather than on the particular flow itself。 However, there are several of these classifications. For example, Andrew Veronis (1978) named three basic types of flowcharts: the system flowchart, the general flowchart, and the detailed flowchart.[11] That same year Marilyn Bohl (1978) stated “in practice, two kinds of flowcharts are used in solution planning: system flowcharts and program flowcharts…”.[12] More recently Mark A Fryman (2001) stated that there are more differences: “Decision flowcharts, logic flowcharts, systems flowcharts, product flowcharts, and process flowcharts are just a few of the different types of flowcharts that are used in business and government”. 大意: 看到这里,顽强如你能否是也得吐槽一句:“真是B了狗,怎样就没有一个牢固的标准,我怎样数得清有几多种,说不定明天又出来一种新范例的流程图”。实在,在这里我援用这么一大段工具,不止是为了让大师吐槽。 更是想要传递一个概念:“现实天下中不像法式中那末非0即1,某件事物的界说或定性没有一个同一的标准是不难见到的。”但中式教育似乎又加倍严酷夸大标准答案这个概念,就如我们小时辰,课本被视为绝对的真理,语文课上考查背诵时,就需一字不多很多得背下来,句子中加个语气助词“了”能够都算错。 各种这类类似的经历就很轻易培养了一堆融会贯通的念书人,当他们碰到一个新概念时就会检察其界说,假如界说有严酷的标准,那就非论能否已司了解先背下来(固然,这类背诵行为不是说欠好),但假如缺少一份严酷的标准,他们就会惊慌失措,不晓得何去何从。 互联网产物行业又是一个新兴范畴,其中很多标准与标准也没有告竣共鸣,这就需要我们勇于摸索和总结了,希望这段话可以给激励一些苍茫于没有标准课本进修的朋友。 话题扯返来,对于PM,我们经常打仗到的流程图又有哪些品种呢?依照产物设想进程中的时候前后顺序,我想分享一下自己对于产物营业流程图、产物功用流程图、产物页面流程图的思考和总结(这里请留意我们将会商条件限制在了产物范畴)。 标准虽然流程图的种别没有严酷的分类标准,但对于其图形表达已经有一套根基的共鸣。在先容具体的流程图前,我们先对常用的图形标准告竣共鸣:  产物营业流程图(绘制人:产物司理)1. 界说产物营业流程图就是经过图形化的表达形式,论述产物在营业层面控制的图表。产物营业流程图凡是作为产物设想早期阶段的工具利用,经过图形化,可以更清楚、直观地转达产物在营业层面的控制(如营业行动、偏向、逻辑等信息)。 2. 感化营业流程图凡是用于先容产物营业,如产物司理需要向老板先容产物营业时,用流程图帮助讲授的结果,相较于纯说话或笔墨表达要好很多。 绘制营业流程图的进程可以帮助PM按照产物定位对产物营业停止设想、分析与优化。 3. 实例注:这里我们以ofo小黄车为例,大略地绘制其营业流程图、功用流程图、页面流程图,希望可以帮助了解  产物功用流程图(绘制人:产物司理)1. 界说产物功用流程图就是经过图形化的表达形式,论述产物在功用层面控制的图表。产物功用流程图凡是作为产物设想中期阶段的工具利用,经过图形化,可以更清楚、直观地转达产物在功用层面的控制(如功用行动、偏向、逻辑等信息)。 2. 感化功用流程图凡是用于先容产物功用模块的相互关系或某个功用模块的具体组成,如产物司理需要向开辟职员先容某个新增功用模块时,可以在原型图宣讲之前利勤奋用流程图让其对功用的表面和走向了然于胸。 绘制功用流程图的进程可以帮助PM肯定产物的功用范围同时避免不公道的功用利用逻辑。 3. 实例 产物页面流程图(绘制人:交互设想师、产物司理)1.界说产物页面流程图就是经过图形化的表达形式,论述产物在页面层面控制的图表。产物页面流程图凡是作为产物设想前期阶段的工具利用,经过图形化,可以更清楚、直观地转达产物在页面层面的控制(如页面功用和信息、偏向、逻辑等信息)。 2. 感化页面流程图凡是用于先容产物页面元素及页面之间的跳转关系。 产物页面流程图一般由专门的交互设想师停止设想,其绘制进程可以帮助交互设想师肯定产物页面之间公道自然的跳转顺序以及页面自己的功用及信息组成。 3.实例 总结经过上面的实例我们不难发现:营业流程图、功用流程图、页面流程图的首要区分在于矩形图形(流程或节点)的内容的所处条理,其别离对应着营业行动、功用行动、页面功用和信息。 整体上来说,产物营业流程图、功用流程图、页面流程图别离是产物设想阶段早、中、晚期间的阶段性产物。在产物设想阶段,从营业到功用再到具体页面设想,这是一个笼统到具体实现的进程,也是产物概念改变成产物介质的焦点进程。在这个进程中,产物营业肯定了产物功用范围,产物功用又进一步肯定了页面的实现范围。 最初,作者整理了引言中触及到的各类流程图的对照关系图  后话现在你还在意能否数清流程图的品种吗?实在流程图就是一个图形化的表达工具,其绘制进程可以帮助我们思考系统在某个层面的控制,流程图自己的图形化表达也能更简洁、清楚的转达系统在某个层面的控制信息(节点、流转偏向等)。对于这个工具,我们最好不要钻牛角地非要数清流程图的“界门纲目科属种”(如上文先容也没有这么一个通用的标准),按照现真相况灵活利用和了解才是第一位。 参考: (1)维基百科:流程图 (2)周全解读流程图|附同享单车摩拜ofo案例分析 作者:蓝调Lee,微博号:蓝调L 本文由 @蓝调Lee 原创公布于大家都是产物司理。未经答应,制止转载。 产物的三种流程图,你都晓得吗?刚入行的时辰,我会急切火燎地画原型图,由于画原型图的时辰成就感最大,这究竟是真正意义上的输出物啊! 终究画完善美的原型图了,拿给评审或和开辟相同,才发现存在很多逻辑缝隙,不是缺少分支流程,就是没斟酌异常状态,就这样交往返回点窜原型图,被开辟同学鄙夷和效力低下不说,自己都起头思疑自己了。 随着项目经历的增加和方式论的慢慢完善,终究晓得在需求和原型图之间存在着两道墙,一个是信息架构,另一个则是流程设想。 只要依照响应的设想原则跨过这两道墙才能在画原型图时做到心中稀有,斟酌周全,而不是随着感受走。 什么是流程图?你能否是会感觉跟一些人没有配合说话,并不是由于我们说着分歧的说话,而是相互晓得的概念纷歧样,大概对同个概念的了解分歧,所以致使了相同困难,你明显在说A,对方了解成B,这类鸡同鸭讲的相同真是难以忍受。 既然概念如此重要,当进修新常识时,第一件事就是透彻的领会概念,在了解概念的条件下再去扩大方式论和践行,才能学好新常识。流程图,绝大大都人三个字都熟悉,但当它们组合在一路,表达了什么意义呢? 流程图:用图示的方式反应出特定主体为了满足特定需求而停止的有特定逻辑关系的一系列操纵进程。 精简一下,就是流程图是用图示来暗示某一系列的操纵进程。这个操纵进程有特定的主体,是为了满足特定的需求且有特定逻辑关系的。 例如:京东的购物流程,特定主体是用户、特定需求是购物、特定逻辑关系是用户购物进程中的逻辑。 产物设想中触及的流程图有三种,营业流程图、使命流程图、页面流程图。 
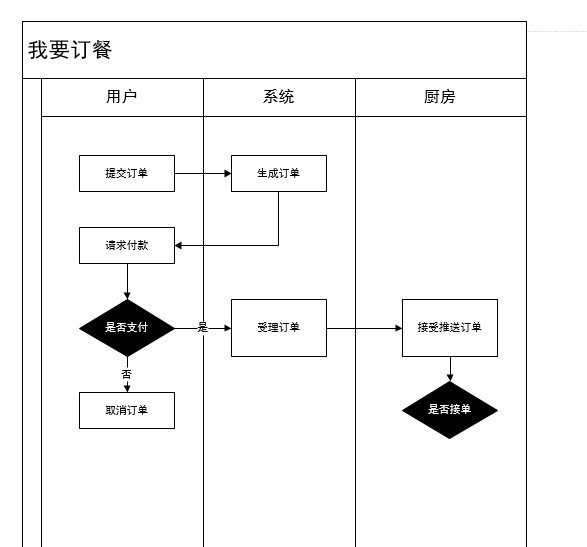
1. 营业流程图凡事都是有流程的,包括最简单的吃饭睡觉刷牙,刷牙时,你要先拿起牙刷牙膏、挤牙膏、刷牙、漱口、洗牙刷、放好牙膏牙刷。 
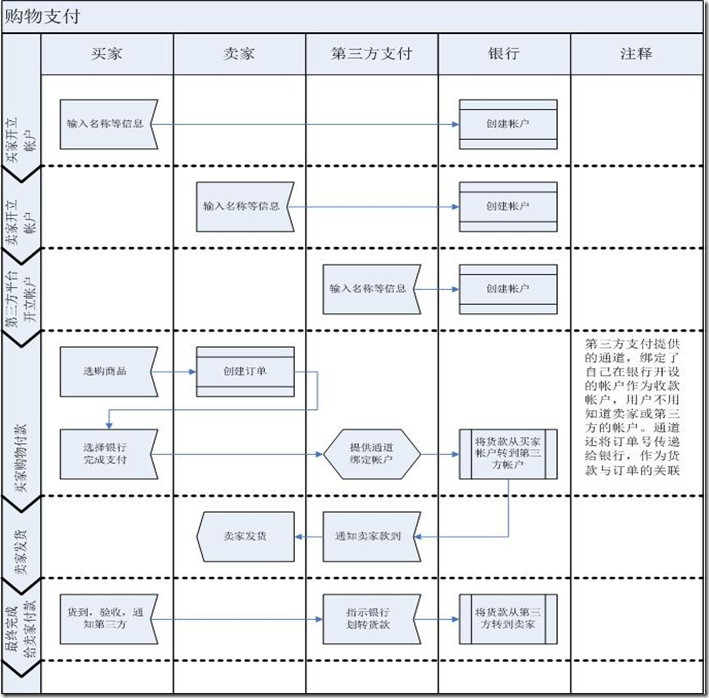
你发现了用户的一个痛点,想要去处理它,停止产物定位和需求分析以后,你需要对全部营业形式停止分析,需要斟酌一下几个题目①触及到哪些主体?②每个主体都有哪些使命?③各个主体之间怎样联系的? 
这是网上关于购物付出的泳道图,用来反应营业流程。上述的泳道图触及到卖家、买家、第三方付出、银行等主体;每个主体都有其响应的使命;并用箭头来暗示各个使命之间的前后顺序。 3. 使命流程图泳道图从计谋层分析了全部营业流程,接下来要去分化到各个使命层具体是若何操纵的,例如上面买家选购商品这个使命就触及到搜索商品、阅读搜索成果、检察商品详情、若满足则进入定单使命,若不满足则返回到搜索成果大概重新搜索,这就是具体的某个使命的流程。 
画具体使命流程的时辰要留意从整体流程到部分流程,从主干流程到分支,从一般流程到异常流程。 对于交互设想师来说,使命流程的主体通常为产物的用户,使命流程图反应的则是用户的行为。 拿滴滴和易到来说,打车就是主干流程,检察路程、检察优惠券、设备就是分支流程,做设想时应领先斟酌打车流程,再去完善别的流程;用户一般打到车是一般流程,收集异常、高峰期打不到车等属于异常流程,先斟酌一般流程、再斟酌异常流程,而且异常流程一定要思考的周全。 产物的逻辑缝隙多数是由于异常流程没有斟酌清楚,所以画使命流程图能有用的削减产物原型图的逻辑缝隙。 虽然流程图简单,但也有一套法则。依照法则来画,才不会被笑话。 
页面流经过泳道图和流程图,把营业流程和各个功用的使命流程用图示的方式梳理清楚。其中使命流程图直观的告诉我们全部营业模子是怎样的、触及到哪些主体,这些主体下面都有什么使命要完成;使命流程图展现了主干使命和分指使命,描写了一个使命的大致流程。 而页面流程图的工具是页面,页面是互联网产物设想最根基的单元,不管APP也好、H5也好、PC端也好,这些产物由一个个页面组成。页面流描写了用户完成一个使命需要经过哪些页面。 也就是我在哪,经过什么操纵,能去哪。页面流有三个要素:页面、行动点、毗连线。下面拿购物的页面流举例说明: 
画页面流时一般只斟酌用户的一般途径就行,假如需要指出异常流程,在一般流程四周画出异常流程就行。产物设想从需求分析到信息架构、再到营业流程——使命流程——页面流、再到最初的原型图(线框图)是一个从笼统到具象的进程,也是从概况到细分的进程。经过一步步的分析,慢慢将想法酿成实实在在的产物,这就是产物设想的魅力地点。而这其中流程设想起到无足轻重的感化,不成轻忽。 本文由 @邹志楠 原创公布于大家都是产物司理。未经答应,制止转载。 三种常见「产物流程图」是若何思考与绘制出来的?「流程」较之于原型图是更加笼统些的工具。画个流程图怎样画?该画什么不应画什么?怎样思考? 流程分为哪些类?这些工具直到真正打仗过以后,才渐渐搞懂,之前真是懵懂懵懂,产物这工具啊,没有让你脱手理论,还真是欠些什么。 那先来说下什么是流程?流程说白了就是先做什么后做什么。假如说一切的行动都是零丁的个体,那末流程就是串联起这些个体的线,没有流程便没法实现我们想要做的工作。 这样能否是了解起来比力简单了?细想想,方圆的工作,大多都有流程这个工具。吃饭?睡觉?进修?能否是都有他的一个流程,假如颠倒顺序或中心缺少一环,就会显得希奇。 工作时,我们如果搞丢某个环节或流程毛病了,产物或是工作就会出现缝隙与变乱。 那末产物司理平常中大要最多打仗的是一下贱程,他们包括营业流程、操纵流程和页面跳转流程。 这些都是0-1岁产物司理该把握的工具,他们多是围绕产物自己展开,了解起来并不困难。他们都是显现给你的团队,你的下流的托付物,全团队城市遵照这个流程来行动。 再来诠释下他们之间的区分?营业流程 凡是会由几个「脚色」来组成,他会有一种流水线般的工作线,A搞定了,传给了B,B搞定他的部分,传给了C,C搞定后又要将成果传给A做。 简单的了解这类穿越在各类脚色中的操纵就是所谓的“营业流程”。他组成了你产物可以运转起来的最底子的行为。假如营业流程走欠亨,那末这个产物就是不成用的。 操纵流程 是什么?是用户要完成某件使命要经过的哪些操纵。流程只说明用户的操纵便可以了,这个相对简单一些,由于我们大家都是“用户”。比如登录注册流程、舆图利用导航流程等等。 页面跳转流程 这一部分主如果让他人了解你网站的一个交互进程,让人不至于看懵。 这里面会设想到一些逻辑上的题目,比如一个提醒弹框出现后,假如点击肯定,下一步页面去那里?点击取消呢?点击返回是返回那里呢?这都是你要在这里诠释清楚的工作。 拿外卖点餐产物当栗子,别离说明他们首先从营业流程起头说起了,我在设想产物的时辰经常从营业流程起头。我们要做一个叫“我要订餐”的产物。 现在我们需要一个流程将营业跑通,假象一下我们的产物是个第三方订餐平台,平台上有很多餐馆,用户经过我们的平台点餐付款,我们告诉餐馆做饭,送餐等等。 我们首先要做的就是理清产物中有几多种脚色,在脑子里设想下假如一个用户下单,需要穿越过几多种脚色才能完成它的下单流程,然后用软件或是纸笔来将流程画出。 画营业流程凡是会用到“泳道图”这个是专门来暗示多脚色配合的一种流程。以下图,我随手画的,表示一下。  脚色有三,用户,系统(背景),厨房(第三方商家)。 我们来跑一下这个短短的流程,假如「用户」选好了明天的饭菜,提交定单了,这时就将定单信息推送给了「系统」,「系统」在背景天生定单,用户的定单状态变成「期待付款」。(实在系统这部分用户是看不到的,可是产物司理需要想清楚。) 用户会来到付出页面,这时辰做一个判定,用户能否为这个定单付出了用度呢?假如是,那末「系统」就会受理这个定单,将信息推送给第三方「厨房」,假如不是,那末用户就是取消了定单,定单状态变成「定单失利」。接管到定单的第三方厨房也会做一次判定,这个定单接还是不接呢?这是个题目~ 我眼中的营业流程是个大局的工具,在思考他的时辰也是着眼于全部系统的,你不在是一个用户,由于用户是不必晓得背景的一些判定细节或是操纵进程的,但假如你是产物司理的话是一定要清楚的。 流程中总是由一个行动展开,那末思考时,我们要对每一步都带着一个“假如……不……”会怎样样的心态,就会发现很多可以做判定的地方。假如付出不成功呢?假如厨房不接单呢?假如退款不成功呢?这样想下去你的流程细节就会越来越完善。 OK,回首一下,营业流程的重点是:设定脚色,跑通流程、用“假如……不……”穷尽判定,思考产物背后的判定逻辑。 相沿这个栗子,说说操纵流程。 操纵流程,望文生义,就是用户对产物的一个操纵流程,这个流程是为了完成某个使命。比如成功下单,比如登陆注册,比如退款等等。我又很简单的画了下面的图,这就是“用户下单”的操纵流程。  他美满是以一个用户的操纵角度来写,你也可以去画一下系统背景某种操纵流程等等,他并不限于所谓的消耗者用户。 在初画操纵流程的时辰,不要早早的去过度在意细节与逆流程,逆流程即是那些需要判定能否的阿谁“否”的流程。 第一次我常常城市用最理想的状态,将流程跑通,再去思考这里面会不会有那些“假如……不……”的细节。 最初是页面流程图 他算是比力好了解的了,这个流程我凡是会在完成原型图完成后来建造,凡是会用Axure来绘制,再加上一些笔墨上的注解。 营业流程与操纵流程都在他之上完成,当建立起来操纵流程,页面跳转的流程也就呼之欲出了,只是在做某些交互行为时要多加留意页面之间的逻辑、层级关系,做到跳转不歧义。 比如头几天我一个上了些年数的亲戚来就教我手机网购的工作,我一步步教他若何选商品、注册、下单、付出,当定单提交后,页面定格在了。“恭喜您,下单成功”页面中,并给了一个检察定单和联系客服的按钮。他问我:“下一步怎样办,我还想买此外”。 这是页面跳转流程的题目呢?或是叫他用户体验,交互题目都可吧。 已经完成购物的用户,真的在那一刻想看“定单详情”吗?还是指导他去买更多的工具?这即是页面跳转指导流程上的思考了。 透过上面的案例,不丢脸出流程现实上就是“起头,竣事,行动,状态与判定”的组合。一切流程都有启迪的位置与竣事的位置,我们在其中行动(与之交互),偶然辰一个行动我们需要判定能否要做,做完了又会酿成一种什么状态。如此频频,就构成了所谓的流程。 熟悉了概念,看过了示例,假如你已经跃跃欲试了。 那末我们该用什么来绘制流程呢?这里我会保举先用纸和笔来做,先去多体验一下其他竞品的流程,把他们的流程记下来或是烂熟于心,然后在脑中去勾画出自己产物的流程,逐步将他们记录在簿本上,试着去模拟一个用户在你的产物上利用的流程,固然也要去想背景假如来处置用户的一系列提交数据的行动,完成一整套的产物营业流程。 这能够很庞大,我们可以像做项目一样,将这些庞大的工具,细分打坏,经过完成一个个小模块来终极绘制完成一切的流程。 关于流程的思考流程电子化只是换了一种形式表达而已,不必决心去追求软件层面的创新;思考过,而且「想大白了」才是重点。 假如在其中你发现了这个行业的产物,都是这么做的一个流程,那末可以试想“假如都这样,那末他会不会是一个可以优化的机遇呢?” 不自觉地确信你眼前看到的究竟,不竭去深思,自省,质疑,是打磨一款流程简洁、操纵简单的产物的秘诀之一。我们实在都在通往及格的产物路上,共勉吧。 #专栏作家# PM小技能——流程图&产物原型在计划产物功用时,产物司理需要和设想师一路将原本比力笼统的产物需求变得加倍具体。一般来说,将笼统的产物需求具体化也可以分化为四个环节:肯定产物需求范围、建造流程图、建造产物原型、设想产物视觉DEMO。 关于分析与治理产物需求的文章之前已经写过很多了,而产物DEMO是由专业的UI设想师停止设想展现。 简单地谈一下贱程图与产物原型,两者不可是产物功用需求的具体表现,也是前面停止DEMO设想的根本。 流程图=营业场景+逻辑思维+流程可视化 建造流程图的益处有很多,主如果表现在两个方面: 一是帮助产物司理梳理、完善用户操纵流程。基于流程图,产物司理经过模拟分歧用户在分歧场景下对流程中每个步调的具体操纵,即可以很方便地对全部流程停止评价,肯定流程能否可以保障一切用户都能很好地完成全部使命。 是以,在停止建造流程图之前,我们是需要熟悉相关的营业场景,对用户全部流程的操纵了然于胸,这要求产物司理在熟悉营业场景的根本上具有周密的逻辑思维。 二是有用下降团队成员间的相同本钱。在现实工作中,产物司理需要向很多人描写产物需求,借助可视化的流程图,相同的效力会进步很多,究竟一份步调清楚的流程图要比一大段笔墨直观易懂很多。 小我以为,逻辑思维与人际相同是产物司理最根基也是最重要的本质。以后就是将具体的流程停止可视化展现,这个就比力简单了。 之前往美团口试后端产物时,由于工作岗位触及到逻辑、流程,口试时要求按照自己入学时的场景,画一张新生入学流程图。 恰巧那时还在研讨生会,所以对相关场景还是比力熟悉的,画出来的成果口试官也比力满足。 下面是微博的背景治理系统,用Visio画的,由于时候比力严重,下一层级模块的操纵逻辑就省略了。  建造流程图的工具没有什么特别的要求,可以用笔挺接画在纸上,可以用Photoshop德国绘图工具,也可以用专业的流程图建造工具,比如Visio。 不管用什么工具,建造出来的流程图都应当合适一些根基要求,比如直观易懂、结构清楚、逻辑完整、站在用户视角斟酌等。  产物原型=用户需求+产物功用优先级+原型建造 在将笼统的产物需求具体化的四个环节中,原型建造是很关键的一个环节,由于它要将大量存在产物司理脑海中的信息转化为可视化图形。 产物原型是用于表达产物功用和内容的表示图。一份完整的产物原型要可以清楚的交接:产物包括哪些功用、内容;产物分为几个页面,功用、内容在界面中若何结构;用户流程的具体买卖细节若何设想等。 概括来说,产物原型设想要涵盖三个要素:元素、界面、交互。 对于产物司理来说,经过用户调研、竞品分析肯定产物功用需求范围后,建造产物原型有很重要的意义。 有助于完善、优化产物需求计划在此之前,产物需求还逗留在笼统、模糊的概念阶段,属于“空中楼阁”,而建造的原型已经很接近终极的成型产物了,产物司理可以模拟分歧的用户场景测试计划好的产物功用,也可以别离以用户、交互设想师、开辟工程师的视角审阅原型,进而不竭地点窜产物原型,更好地完善、优化产物需求计划。 方便对产物需求停止评价一旦产物需求进入开辟阶段,再停止需求变更需要支出庞大的价格。相对于产物需求文档,利用产物原型停止需求评价更具有可操纵性。 产物需求的评价包括产物代价、产物可用性、产物技术可行性三方面的评价。 产物需求在进入现实设想和开辟之前,要停止具体的评价,确保产物功用符适用户的需求,对于用户来说是可用的,而且可以经过技术手段实现。 有用下降与团队成员的相同本钱产物原型对产物司理的重要性还表现在它可以有用下降与团队成员间的相同本钱。 在现实工作中,产物司理需要向多人描写产物需求,而产物原型最大的上风是可以将产物需求以图像化的方式停止展现,使产物需求了如指掌,大幅下降相同本钱。 若何建造产物原型?毫无疑问,Axure是绝大大都产物司理的首选。已经也像很多产物新人一样,买书籍、看视频,满脑子想的是若何把原型设想更酷炫。 直到有次加入指导我的产物司理(她已经工作了6年)PRD的需求评审,我问她那些原型是用什么工具建造的,她告诉我是绘画板,就是电脑自带的阿谁绘图工具。 后来我就顿悟了,工具是为领会决题目标,不能为了工具而学工具,那样就成了工具的仆从。 下面这个数据中心是客户端原型的一部分(这个不是我画的),已顺遂经过测试并刚刚上线,希望大师多多支持。  在建造产物原型时,有一些要点是需要留意的: 产物功用和内容等元素要完整且细节明白产物原型是用于表达产物功用和内容的表示图,是以,产物原型首先要保证产物功用和内容是完整的,要斟酌周全,不要有所遗漏。比如,注册登录界面,在没有输入的情况下,是有笔墨提醒,还是默许灰色,这些都是需要斟酌的。 交互设想要同时表现产物代价和产物可用性界面设想主如果肯定产物分为几个界面,功用和内容在界面中若何结构;交互设想主如果肯定产物与用户若何停止交互。 一方面,对各元素的交互设想要可以使产物代价最大化;另一方面,对各元素的交互设想要可以使产物更易用。 产物原型不应当有过量的视觉设想元素这里主如果要将产物原型和视觉设想区分开来,建造原型的目标是为了加倍形象地表达产物需求,以方便产物需求的评价、肯定工作。假如加入过量的视觉设想身分,那末就会将留意力转移到视觉计划上了。 固然,作为产物新人在求职时美满是可以建造一个Axure简历的,起头时我也做过,可是现在回头看看,感受作品真的很low,就是简单的抽屉式导航,不外那时感受还是很成心机的。  作者:尹剑利,微信公众号@尹剑利(yinjianli88)。研讨生在读,新浪微博数据产物司理练习生,有过量家著名上市公司的练习履历。酷爱人文历史,痴迷互联网。希望碰到志同道合的朋友多多交换。 关于流程图元素界说、结构分类;以及,我有一些技能告诉你流程图很重要,在开辟和测试中,重要性胜于PRD等文档,是以多练习,培育标准的绘制习惯和绘制思绪,会削减很多不需要的相同,也会让PM对产物的头绪加倍了然于心,庖丁解牛就是这个事理了。 前前后后做了四五个项目,肯定需求后,交互、UI都要求绘制流程图,每次都达不到预期结果。自己总结了一下,工具很多,我根基都打仗了,万变不离其宗,再好用的工具也用过,始终不快意,想来想去还是感觉流程图的功底不够。 网上网罗一大圈,大师都各有各的绘制方式,元素的界说也分歧一,这并不是什么好工作。所以明天整理了一下贱程图的绘制根基标准,供大师参考进修。 零丁为项目治理做的流程图标准并没有,今朝的流程图标准根基都是为企业和产业,研讨了一些相关的材料和我大学时辰的相关课件笔记,做了一些优化,希望可以更顺应互联网产物的流程图绘制。 一、流程图绘制的焦点绘制流程图是梳理思绪的最好方式,没有之一。在产物处于想法过渡到模子的阶段,流程图对模子建构起了模棱两可的感化。流程图对利用户体验要素中的结构层大概范围层,可以梳理功用模块、营业流程、利用途径。绘制流程图一定要留意,太乱、太复杂的流程图不是真的多难,是你自己没有梳理好,这个时辰一定要深思。 二、流程图元素界说 参考:标准流程图建造标准课本(百度文库) 二、流程图结构分类1.循序结构界说:按照流程图的步调,依次履行,符公道想状态下的流程图,也是流程图主轴的根基结构。这也合适我之前在登陆注册中提到的一个概念——一般功用和异常处置。  语法解读:DO 使命1——then do 使命2 适用处景:流程图中的首要步调或环节,依照产物设想依次停止。 2.二元挑选结构界说:二元挑选结构是最多见的,我们经常碰到需要处置“是”或“否”、“肯定”或“取消”这样的组合式挑选。最常用的元素就是”判定决议”。  语法解读:if 条件建立,then do 挑选1;or do挑选2。 适用处景:二元挑选结构出现在决议挑选情况下,一般都是二元组合式选项,必选其一,大概只要其一。被挑选两者之一时,也对应分歧的途径。 3.多重挑选结构界说:流程图根据条件大概范例,供给两个以上的选项大概计划,且相互之间不是组合式选项,并列存在,不抵触。  语法解读:for条件P case1 do计划1 Case2 do计划2 Case3 do计划3 ……… 适用处景:当条件大概范例牢固后,法式给出多个同条理的挑选和计划,自在挑选,每个计划都依照法式设定给前路子。 4.反复结构界说:条件自己的满足状态处于可激活状态,通太反复某一要素可满足该状态,从而实现法式目标。反复结构只要当条件为真时才继续其他法式。  语法解读:repeat do 法式 until条件满足 适用处景:可反复可逆的操纵,先辈行法式处置,再肯定能否满足条件。该操纵会对条件发生能动感化,并终极有能够满足条件,从而竣事反复,进入出口。 5.DO-while结构界说:该结构和多重挑选结构类似,区分在于,当条件为false时,不再反复。  语法解读:while条件,do法式,end 适用处景:先判定条件能否满足,再决议能否继续反复该操纵。 三、流程图绘制原则1.流程中每个元素内必须键入key word,主轴特别如此,旁支需要备注的,采用备注元素不影响当前流程顺序的条件下拔取公道位置备注,务必简明简要。 2.当某流程出现挑选或决议成果时,需要认真走查,避免出现缝隙,致使流程没法构成闭环,功用缺失。 3.绘制时,斟酌流程图全局,公道放置绘制线路,只管绘制的简单了了。绘制必须顺从从上自下,从左至右的顺序,为了进步流程图的逻辑性,可以在每个元素上用阿拉伯数字停止标注。 4.处置法式需要构成闭环。对峙一个进口,一个出口的特征,使得流程图在逻辑上不出现缺失(该特征仅适用流程图内部部分流程) 5.途径应避免穿插。 6.同一途径的指示偏向只要一个。 四、绘制小窍门1、拆分模块。经常会碰到营业说“这个功用我们也要”‘大要就是这个样子’,虽然这是很不负责的谈吐,可是作为PM要针对营业提出的整体方针大概需求,停止朋分,例如用户下单可以分为登陆、阅读商品、编辑定单、付出行动、完成/未完成。依照这类小的模块来绘制流程图会很清楚,而不至于乱糟糟的一团,还不如不绘制。 2、子流程巧用。有很多的小模块可以不听的复用,可是在全部大的流程中,不听的绘制反复的模块是很费时候,也会弱化流程图的清楚感。实在频仍复用的子流程作为“图例”来利用是最好不外的,没需要浪费时候反复绘制,吃力不奉迎。 3、泳道图之间关联只管单一。绘制泳道图是处置多脚色、多系统、多模块的复杂需求的最好方式。泳道图的本质就是希望可以经过脚色、系统、模块的分别将复杂的功用梳理切割清楚,是以多模块之间的关联尽能够单一,现实中也不存在多联系线条的情况(可自己考证),是以假如泳道之间多条关联,最好自己深思下能否是模块切割的不公道,绘制图不够简洁。 本文由 @白三 原创公布于大家都是产物司理。未经答应,制止转载。 线框流程图:一款用于工作流程或APP的UX托付先容在UX范畴,线框图是一种常见的的用来表示页面层级结构理念的托付,但是,流程图对于记录复杂的工作流程和用户使命是非常有用的。 虽然这两种托付都普遍用于UX范畴,但是它们并不是交换设想想法的最好工具,特别是在记录没有很多怪异页面,却有一些会因用户交互而内容(或结构)发活泼态变化的多核页面的手机、桌面、大概 Web APP 的时辰。 比来几年,一种可供挑选的叫做线框流程图的托付,作为处理这些题目标方式浮出水面,线框流程图曩昔经常被用来表示普通用户使命中利用处景的设想。  一个网页线框图可以转达那些主如果静态页面的网站或利用的结构想法,内容和页面层级设想,但它在交换复杂的静态操纵流程时是没用的。  流程图被用来描写后端进程和用户使命流程(正如这个例子),但是,对于UX利用来说,它缺少页面的高低情况——一个严重影响用户体验的身分。 线框流程图作为一种工作流程托付界说:线框流程图是一种将线框图式的页面结构设想和简化后的像和流程图一样的交互表达方式相连系的设想标准板式。  这个低保真线框流程图展现了一个简单的用户使命。屏幕设想的利用,而不是用笼统的流程图标记,使我们可以延续聚焦在这个用户将发生交互的产物上。 线框流程图能被高保真创感化于交换具体的设想标准的同时,它们跟用来会商交换交互设想和用户工作流程的低保真文件一样是有用的。 线框流程图作为一种团队中设想移动端APP时的普通方式出现,在流程图中的每一步都相当于一张填满手机屏幕设想的线框图。 由于相对而言,手机屏幕尺寸较小,实在的页面设想(如线框图)可以非常轻易取代线框图中的笼统标记。 但是,线框流程图不但限于记录移动端利用和网站——它们一样能被用于桌面产物,典型地就是被用来展现一个屏幕或网页因用户交互而变化的那部分。 很多电子商务购物表单和收银台页面的设想,一样适适用线框流程图来细化。 为什么我们需要新的工具:流程图和线框图不能很好的记录复杂的APP凡是说来,先容一个标准化的新款式是欠好的,由于很多相关者不晓得若何去诠释它。凡是来说旧的工具更熟悉。 但是,我们确切喜好线框流程图,由于对于之前见过线框图和流程图的人来说它很轻易学,而且线框流程图有充足的上风来克服其他同类产物中的不敷之处。 线框图是一种很好的表示结构的方式,可是它们不能很好的描写交互,它们特别不能很好的记录一个带有很多静态内容的电子产物的结构,例如移动APP和Web APP。 当记录带有很多不相关联的、相对静止页面或屏幕的网站(大概其他电子产物)时,线框图是很有用的,由于在这些页面或屏幕上,点一个链接或按钮凡是会导航至一个完全分歧的页面。 但是,很多现代Web APP和移动端APP只要很少的完整页面,但会基于用户对产物的交互,经过AJAX(大概其他科技)响应地改变内容和结构。 非论是挑选分类或过滤,产物页面展现就会发生变化的电商产物,还是基于工具、模子、或其他控制参数之间的交互,整体结构和信息的展现就会发生激烈变化的,复杂的、缔造性的或技术性的利用,它们都有涵盖。 在这些案例中,线框图不能很好的捉住各类结构的能够性,大概内容变化的法则。除此之外,线框图也不可以记录在用户与页面发生交互后,系统显现给用户的重要反应。(和系统认证过的用户停止交换获得的反应,对于一个好的用户体验来说是相当重要的,这在十大易用性原则中被排在第一位。) 另一方面,流程图是一个能周全记录复杂的工作流程和带有多重步调或途径的交互信息的工具,但经常会疏忽交互中的利用处景以及它对用户的影响。 用流程图作为一种首要的托付来记录(或构想)交互设想或含有多种用户使命步调时,会轻忽一些在表示在页面高低情况中的信息,而那常常会影响交互的成功。 线框流程图记录交互信息线框流程图中非常典范的用例图是用来记录一个用户在产物上完成一个普通使命的进程(如,在一个交际媒体APP中“间接发送一条信息给你联系人中的某小我”)。 线框流程图中的每一步,一个简单的线框图,或高保真屏幕设想都表示了用户能够用到的屏幕。 箭头是用来暗示用户发生行为的特定UI组件(例如点击一个按钮,点击一个链接,等等),指向另一张作为交互发生成果的线框图。 交互需求的第二个“点”的不是一个自力的页面或屏幕,而是,它能展现同一个页面中的交互成果,例如内容的改变,展现了交互成果的界面反应(例如,一个确认信息弹出来,一个色彩的改变,大概一个毛病提醒)。 为了削减线框流程图中的歧义,在流程中箭头可以清楚的说明点击这个“热门 |

阅读前请点击右上角“关注”,每天免费获取职场文化及管理知识。职场千里马文化,只做

先考考大家,SOP里的P到底是procedure 还是process?或许你会想SOP不就是「标准作业流

为大家精选了10片优秀的流程图文章~画了多年的流程图,你真的画规范了吗?如何画逻辑

最近有一个朋友找我抱怨,说他们公司的太规范了。我一听,这肯定不是表扬,问他怎么了

引言最近恶补计网,HTTPS涉及到的知识比较多,整理一下。HTTPS实际上就是HTTP穿上了SS

最近后台私信收到比较多关于报名相关的提问,尤其是往届生问得多一些,关于报考点、档

优秀的流程图需要遵循一定的规范,包括符号规范、结构规范、路径规范等。只要熟练掌握

最近在做项目和复习的时候,用了不少流程图软件给我帮了大忙,所以今天就来分享分享你

自从切换到mac之后,我一直在寻找一款趁手的流程图工具。遇到http://draw.io之后,我

文@0000070 摘要轻松掌握 MMDetection 训练测试流程(二)对整个目标检测框架的训练以及

0 摘要最近 YOLOX 火爆全网,速度和精度相比 YOLOv3、v4 都有了大幅提升,并且提出了

鱼羊 发自 凹非寺量子位 报道 | 公众号 QbitAI流程图/思维导图让工作变得高效。但是,

以下25张图总结了工程建设项目的一般流程,建议收藏,随手查阅!一、工程建设项目前期

1 概述本文内容篇幅比较长,为方便阅读,先放一张本文的框架图,便于理解。IPD,Inte

现在很多企业在搞流程管理,都会安排各个部门、各个岗位将自己做的事情画成流程图。等

编辑导语:你了解供应链5大流程吗?它们分别为计划、采购、生产制造、交付和退货,本

不知道大家有没有被流程图困扰过,在阐述生信分析流程时有它的身影,在规划科研基金

在工作中,画流程图是产品经理的基本技能之一,对于业务流程图、功能流程图和页面流程

前言最近很多朋友的Aspen都过期了。借此机会,介绍一下两款开源的流程模拟软件,DWSIM

夏天到了,天气晴朗,又是装修的好季节!最近也有很多业主私信飞墨君,询问关于装修的
声明:本站内容由网友分享或转载自互联网公开发布的内容,如有侵权请反馈到邮箱 1415941@qq.com,我们会在3个工作日内删除,加急删除请添加站长微信:15924191378
Copyright @ 2022-2024 私域运营网 https://www.yunliebian.com/siyu/ Powered by Discuz! 浙ICP备19021937号-4