我也是从小白起头设想,以下是我做的笔记,不敷之处会加以更正~
网页来历:万字干货!超周全的小法式设想指南
一、什么是小法式:
1.小法式的界说:
一种即用即走,无需下载的手机利用。小法式刨除一切复杂的法式,将用户的操纵变得加倍灵活快速,大猛进步了用户体验,利用量也大大增加。
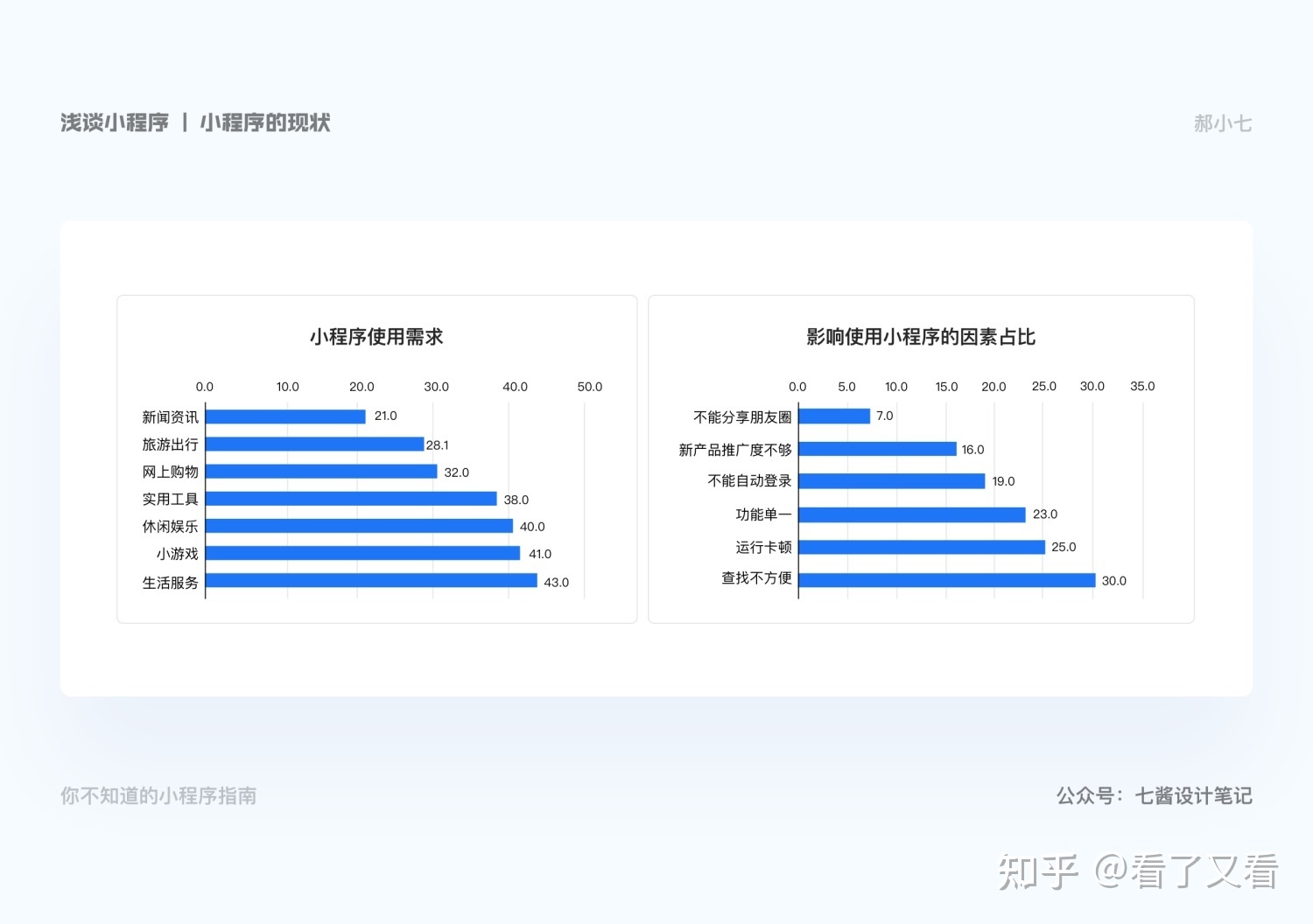
2.小法式的现状:
从最早的微信到现在,付出宝小法式、百度小法式、抖音小法式,几大巨头都结构了小法式。

支流小法式平台收集关注度差别较大,微信小法式的收集关注度最高,其次是百度小法式和付出宝小法式。
微信小法式
开源文档
微信官方文档:https://developers.weixin.qq.com/miniprogram/design/
百度智能小法式
百度作为中国最大的搜索引擎工具,有自然的数据支持。百度逐日的搜索量可到达几十个亿,又是一个庞大的流量地。此外,基于产物的搜索特征,百度小法式能精准覆盖方针用户。通太小法式为用户供给信息与办事,经过提升整体的办事效力实现用户保存。
百度-智能小法式设想标准: https://smartprogram.baidu.com/docs/design/overview/introduction/
抖音小法式
抖音小法式开辟基于字节跳动客户,面向字节跳动一切产物线用户(包括抖音、本日头条等),分歧小法式/小游戏满足分歧品种用户需求。支持小游戏和小法式产物形状,支持小我与企业开辟者,只要有优良内容或优良办事。产物形状与接口形式适配行业标准,最洪流平削减开辟者开辟本钱。
字节小法式: https://microapp.bytedance.com/docs/zh-CN/mini-app/design/design-guidelines/Design-guidelines
付出宝小法式
付出宝小法式依托付出宝的贸易和生活办事基因,小法式细分行业散布也以生活办事、金融保险和电商等小法式为主。同时付出宝成熟的信誉系统也为商家供给了类似于免押租赁等玩法,借助芝麻信誉、蚂蚁花呗等功用为流量变现缔造更多的设想空间。
付出宝小法式设想标准: https://docs.alipay.com/mini/design
3.小法式的范例:

1)裂变型
裂变型小法式是为我们其他小法式,在短期内供给大量流量的。比如跳一跳文娱游戏类的小法式,还有电商裂变的成功典型可以属拼多多。
针对于裂变型的小法式来说,裂变点就是痛点,除了产物的主功用,小法式的裂变设想为什么要用户裂变?比如拼多多,用户为了零元购商品才分享的,而且帮手砍的人也想零元得商品。

拼多多
- 弱点:在裂变后几近是没法利用,产物的扩大性差
- 优点:用户流量来取快、用户途径可以到达最短
- 设想点:斟酌最优的用户裂变途径
2)保存型
小法式一向是用完即走的利用体验。保存型小法式是我们用来沉淀客户的。需要我们连系本身的产物,挖掘能沉淀方针客户的场景,一般需要连系原有 APP 来开辟,开辟一款对用户有代价、简单易上手的小法式。
可以从这几个方面来斟酌:
- 强运营:一个小法式能给用户供给的能量究竟是有限的,现在竞品太多,假如不能延续给用户刺激,寂静是早晚的事,所以电商产物会经过优惠券、分享立减、拼团来刺激用户消耗。
- 搭建激励系统:针对用户的损失厌恶,建立用户的激励系统 – 如操纵积分商城,指导用户经过签到、消耗、分享各类行为嘉奖用户,增加用户的分开本钱。
- 社区:基于微信的交际根本上,把微信群建立到小法式里,可以持久培育用户的利用习惯,而且可以操纵交际的互动性,低本钱的完成裂变转化。如一些活动:拼单、签到和社区。

3)产物型:
产物型的小法式通常为有了 APP 的商家建立小法式,是为了相互相互融合,相互促进。由于小法式开辟本钱更低,更多曝光的机遇。产物型的小法式设想通常为照搬全数,大概精简设想,一般要连系商家营业来判定。
假如对于一些垂直品类的产物,像蚂蜂窝和携程旅游将酒店预订、景点门票预订、周边游、租车包车游等各项办事都做了一个功用拆分,天生的了各项小法式的进口,更好的将办事垂直,收缩产物和营业触达用户的渠道,自然转化率更高。

4) 工具型
在小法式中工具型是最合适“用完即走”这个理念的,就像家里的工具一样想要的时辰拿出来。比如识图、查公交线路、寄快递、抽奖等小法式,只要翻开对应的小法式便可以了,不用的时辰也不占用内存。
还有一种<当地办事小法式>,借助“四周的小法式”功用,为周边供给便当办事,如上门维修、家电回购、当地商圈等等小法式。
工具型的小法式关注点在于功用自己,处理人们的某一个需求,让他们更便利高效。在设想的时辰要留意视觉和结构和信息结构的简洁,然后斟酌易懂先斟酌功用了解度和识别性,将功用产物化快速进步用户的效力。然后指导用户快速完成使命。

4. 小法式与 APP 的区分
1)开辟技术区分:
APP 开辟按照开辟方式可分为原生 APP 和 Web APP,APP 支流开辟操纵系统有安卓和 iOS。
安卓版本原生 APP 的开辟说话为 JAVA,iOS 版原生 APP 的开辟说话为 Objective-C。
安卓版本 Web APP 的开辟说话为 JAVA+HTML,iOS 版 Web APP 的开辟说话为 Objective-C+HTML。
小法式是基于腾讯、本日头条、百度等平台的小法式开辟框架停止开辟,开辟技术类似 HTML。
2)用户群体
载体分歧则用户群体分歧,小法式是基于微信平台的利用,用户群仅限微信誉户,停止今朝也就是微信 10 亿+的用户量;而 APP 则是上架在 App Store 及 Android 利用市场,面向全球具有智妙手机的用户,也就是 33 亿+的用户量。
3)下载及安装
一向存在手机中会占用空间,太多的 APP 能够会致使内存不敷,总是清算缓存。
由于不需要安装,占用内存空间疏忽不计。
4)开辟本钱
APP 在现实开辟中,它需要开辟安卓系统和 iOS 系吐浣种版本,所用到开辟说话分歧,同时还需要按照手机的分歧尺寸停止适配,开辟本钱较高。
一款完善的双平台 APP 均匀的开辟周期约 3 个月。
开辟本钱低,一次开辟便可以适配一切手机。均匀开辟周期约 2 周。
5)产物定位
原生 App 的内存就不受控制,那末内容框架可以按照产物定位随意增加,可发挥的空间很是大,一些电商、社区等等不管何等复杂的利用都能逐一实现。
由于内存受限的控制,致使内容框架分歧,在小法式上功用架构设想的比力简单,合适轻量化、“用完即走”。
功用比力受限,由于接口功用有限。

6)根本框架
实在移动端产物的设想标准和原则大致是不异的,可是由于受制于微信小法式的框架,小法式产物与 App 产物在部分版块的表示形式上会存在一些差别:如顶部导航栏地区等。
实在移动端产物的设想标准和原则大致是不异的,可是由于受制于微信小法式的框架,小法式产物与 App 产物在部分版块的表示形式上会存在一些差别,首要表现在以下几个方面
小法式的导航栏官方指定了两种款式,一深一浅,布风景可自界说,遵守“导航明白、来去自若”的原则。
底部标签栏是移动端产物的首要导航方式,首要暗示用户当前地点的位置,所以会有选中与未选中两种切换方式
App:可支持最少 2 个,最多 5 个的 tab 切换,图标巨细以及底部标签栏高度可自界说。
小法式:也可支持最少 2 个,最多 5 个的 tab 切换,利用原生控件时,要顺从 icon 尺寸 81*81px。
App:流利、体验佳,例如发朋友圈时拖动照片排序。
小法式:除非需要,否则不倡议利用拖动排序。图片和列表拖动在 Android 机型上体验不够,会有卡顿的情况。
APP:会隔三差五给用户推送广告,太多未读提醒会逼死逼迫症
小法式:不答应自动给用户发送广告,仅能答复模版消息
用户体验
APP:间接翻开
小法式:从微信首页,下拉,点击翻开。
APP:界面切换的流利度以及加载数据的响应速度城市比小法式更好一些
小法式:当在比力深的页面上,大概不是原生的页面加载时候会比力长,会卡顿。
APP:动画不受限,活动运营比力轻易营建空气感,带给用户很是友爱的沉醉感和归属感。
小法式:受内存的影响,而且小法式都是轻量化的功用,动画的展现元素会很是的少,因此在界面会感觉很平平,像是工具型产物。
APP:在原生 APP 里可以开辟客服,大概间接转化。APP 到小法式里可以间接跳转。
小法式:小法式的虚拟付出会影响 iOS 用户的转化,并影响全部营业的转化。客服也是需要封闭小法式零丁对话。与 APP 的响应需要一个烦琐的步调。
运营推行
APP:推行新用户需要下载 APP,需要占用手机内存,推行率低。可是 APP 的开辟自在度高,推行方式不受限制,渠道多,转化率高
小法式:依靠微信平台,可以经过扫描二维码、搜索、发送好友和朋友圈,推行率高。虽然推行率高,可是由于官方的各类限制,增加营销难度,转化率低。
二、若何去设想小法式
微信小法式的官方设想标准,在微信的官方文档里都有周全的讲授微信小法式的设想指南,我就不多赘述了。依照官方的来对于设想一个根基的小法式是完全够用的
指南:参考近 100 款案例后,我总结了这份小法式设想万字指南
小法式设想标准:介入多个项目后,我总结了这份能够是网上最全的小法式设想标准
1. 遵照微信小法式设想指南
友爱规矩、清楚明白、便利文雅、同一稳定

2. 冲破尝试设想鸿沟
在最根本的设想,我想跟大师聊一下,在微信的设想标准内若何停止进阶设想,这也是我现实工作中摸索的成果,希望能给大师更多的启发。
Navigation Bar
官方指南:开辟者可按照本身功用设想需要在页面内增加自有导航。并连结分歧页面间导航分歧,指向清楚,有路可退。受限于手机屏幕尺寸的限制,小法式页面的导航应只管简单。倡议开辟者设想的自有导航款式与微信官方小法式菜单款式连结一定差别,以便区分。

在按照官方的指导下我们若何停止设想呢


需要留意的是:自界说导航栏以后要加微信默许的下拉革新会出现一个题目:下拉革新组件会出现在导航栏上面!所以假如你需要做自界说导航栏,就需要自界说下拉革新。下面供给 luyimei 微信小法式下拉革新组件。
Tabbar
官方指南:开辟者可为小法式页面增加标签分页(Tab)导航。标签分页栏可牢固在页面顶部大概底部,便于用户在分歧的分页间做切换。标签数目不得少于 2 个,最多不得跨越 5 个,为确保点击地区,倡议标签数目不跨越 4 项。一个页面也不应出现一组以上的标签分页栏。
依照产物需求也可以间接去掉底部导航栏。

其他导航栏设想的例子

顶部标签栏
顶部标签分页栏色彩可自界说。在自界说色彩挑选中,务必留意连结分页栏标签的可用性、可视性和可操纵性。


加载动画
微信官方小法式里启动页加载款式是由微信官方供给,只需要供给 logo 便可以。

页面下拉革新加载虽然微信官方文档说,开辟者无需自行开辟,可是想要变动 loading 也是可以的。现在小法式开辟的比力完善,只管用小法式标准走,自界说开辟有能够会破坏小法式的用户体验。
页面内加载反应、模态加载和其他的加载款式都可以按照需求设想,新手可以参考着官方指南来。
若载入时候较长,应供给取消操纵,并利用进度条显现载入的进度。
载入进程中,应连结动画结果 ; 无动画结果的加载很轻易让人发生该界面已经卡死的错觉。
不要在同一个页面同时利用跨越 1 个加载动画。
·削减输入
在页面设想的时辰只管斟酌得手机键盘输入困难大概轻易引发误操纵,小法式的设想可以操纵一些接口来优化用户体验。
碰到必须输入的场景可以只管让用户挑选。让比如搜索时的历史记录和模糊搜索,而削减或避免不需要的键盘输入,可以大大削减用户的输入本钱。

复杂表单的输入会给用户带来心理负担,在碰到大量输入的场景下,可以把输入换成挑选,尽能够的削减操纵,例如扫描银行卡可以只需点击按钮,采用摄像头识别接口来识别信息。除此之外微信团队还对外开放例如地理位置接口等多种微信小法式接口 ,充实操纵这些接口将大猛进步用户输入的效力和正确性,进而优化体验。

3. 多端适配
关于小法式的适配设想师不用过量的关心,可是可以领会一下。小法式里的尺寸单元叫 rpx,可以按照屏幕宽度停止自顺应。在 750*1334 的设想稿里,1px = 1rpx。在小法式里宽度都是 750rpx,高度就经过阿谁宽高比获得,只要触及具体数值的高度的都经过这个比例计较就行。

官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html
4. 数据反应
小法式的普通数据可以经过“小法式数据助手”检察,有特别观察的数据可以零丁埋点。当前功用模块包括数据概况、拜候根本分析(用户趋向、来历分析、保存分析、时长分析、页面详情)、实时统计和用户画像(年龄性别、省份城市、终端机型),数据与小法式背景常规分析分歧。

5. 保举优良小法式
「疫小搜」
疫情时代产物设想师的代价,可以检察周边疫情情况,和确诊职员到自己的间隔。

「网易严选」
网易严选的品牌理念是“好的生活,没那末贵”。清楚的品牌设想,设想说话透着追求品格生活的态度。

「多抓鱼」
多抓鱼二手书是一款人性化的二手书买卖市场小法式。

「京东良研」
京东良研小法式是专业调研及数据分析的高效力工具,整体的简洁、轻量化的设想很合适调研场景的商务感。

「豆瓣」
豆瓣评分供给最新的电影先容及批评。豆瓣是典型的有情怀,小而美的产物了。

三、小法式隐藏功用:
1. 弹窗不能覆盖导航栏
由于在小法式里导航栏的层级是最高的,即使隐藏导航栏 Title Bar 也是仍然存在的。
半屏弹窗
除了官方指南里的模态对话框,也可以尝试半屏弹窗,一是承载更多信息,二是更好的继续流程不被打断。

活转动窗
在运营活动中,活转动窗起着活动指导,突出重点的感化。这类弹窗常常要设想得“热烈”一些,可以更好的指导用户保存裂变。

2. 虚拟付出
微信小法式官方曾公布过整改告诉,小法式对于 iOS 系统上供给的虚拟物品不能展现不能出现付出、采办、获得 VIP、开通会员、价格、iOS 限制、苹果系统限制等采办相关字眼;也不能出现指导字眼,比如扫描二维码获得。即使现实上它们都不成利用;也不得指导至为内部网页或 App 来实现付出功用。
也就是说在苹果装备(iOS)系统中,小法式中不能停止虚拟物品的付出,比如积分、采办课程、打赏等等,对于在线教育而言,由于课为售卖的主体,与课程售卖相关的采办、营销推行(秒杀、砍价等)等都发生了一系列因虚拟付出衍生的题目。
今朝没有出格完善的处理计划,要不牺牲用户体验曲线救国,要不冒着小法式被封的风险迎风作案。
依照规定
间接封闭小法式 iOS 付出,这类是最合规可是也是最无法的方式,“亲宝故事”就是采用这类方式,用 ios 翻开界面进口都跟安卓纷歧样。但是现实上他只是把进口给隐藏了,经过安卓手机分享仍然可以翻开被隐藏的免费信息,固然这个计划对于没有 APP 的产物损失还是很大的。
曲线救
线上课程的话,可以让用户提早在公众号大概社群里跟 iOS 用户诠释为什么不能购课,大概是还有哪些路子可以获课。其他路子提早付出,在后端天生考证码,间接输入解锁课程。
而在 iOS 上,把原本虚拟物品转化成实物品,比如卖光盘,而本质上的代价是音频自己。假如按节卖能够实物本钱及配送费太高,那末在 iOS 上可以按系列专辑打包卖,利用 iOS 装备的用户只能卖专辑,买完后可以解锁该专辑下的一切音频。固然,这类方式不晓得运营商能否存在题目。

从官方给出的法则细则解读来看,这类指导也算是分歧规的,将付出指导去公众号、到 APP 上停止。联系客服完成付出或采办流程。这个是很是不倡议的,一旦被发现会有告发被封的危险。

3. 页面层级和逻辑跳转
小法式的页面之前的逻辑跳转,最多可以支持 10 个层级。在小法式的开辟进程中会频频确认页面之间的跳转逻辑有没有遗漏,可是会疏忽掉用户循环操纵,能够会形成翻开页面层级过量而致使没法继续操纵。
即利用户翻开 10 个页面之内 5 个以上页面,也会需要持续按屡次“返回”按钮才可以退出小法式,致利用户的体验也相当的欠好。
除一般页面跳转的逻辑没有题目之外,在小法式的交互中还需要斟酌两件事,一个是全部用户点击的最长途径能否是太长,二是斟酌页面流失率的情况下,对途径中终真个页面导航栏设想到首页的跳转,即可处理这个题目。

4. 小法式的分享途径
小法式最大的上风就是可以分享交际好友,比如看到产物拼单才可以采办的话,用户会积极的约请自己的好友一路采办,到达快速的裂变,给企业带来庞大的流量。而且依照这样的分享途径推行本钱是极低的。分享的方式可所以分享朋友圈、二维码分享、微信分享好友。

5. Webview
什么是 Webview
它是用来显现 h5 页面的组件。只需传一个 h5 页面的地址,便可以显现该页面。
小法式中可以利用 webview 组件,间接把 mobile web 套到小法式里,比如「多抓鱼」就是以 webview 为主的。
益处:
- 节省工作量,已有的 mobile web 不用反复开辟。
- 不需要等考核,随时摆设更新。
- 间接兼容一些小法式不支持的原生标签,比如 <pre/>。
害处:
一个页面里只能有一个 <webview/> 组件,不能有别的。比如想用原生的 <button/> 来调起付出、分享,就不成以。
只要绑定为营业域名的 url 才能跳转,不成以随意翻开什么网页,上限 20 个。
6. 一些必须用原生的页面
扫一扫
今朝扫一扫页面时不支持二次设想的,必须挪用微信小法式的官方接口。
具体文档可参考:https://developers.weixin.qq.com/miniprogram/dev/framework/product/

消息告诉
现在信息爆炸的时代,很多信息和弹窗会给用户形成打搅,疏忽了消息的本质是为了办事,是以微信对定阅消息加了很多限制和优化。最首要的即是把挑选权留给用户。
在定阅消息授权需要用户自动点 button 触发,假如没有勾选「总是连结以上挑选,不再询问」,挑选答应,也只可以收到一条定阅消息,则每次城市倡议弹窗询问;假如用户勾选「总是连结以上挑选,不再询问」,只是不唤起弹窗,但也不是可以无穷次打搅用户发送消息。
持久定阅消息今朝只对特定行业开放,如政府民生、金融、医疗等,一般我们也打仗不到,所以不做赘述。

登录注册流程
在微信小法式里想获得用户的信息,不成以登录小法式后自转动出登录弹窗。需要用户自动触发登录按钮停止登录流程,而且必须为用户供给「暂不登录」的选项。

具体文档可参考:https://developers.weixin.qq.com/community/operate/doc/000640bb8441b82900e89f48351401
四、未来的成长偏向
从小法式链接了 10 多亿用户,在生活中不停的挖线了局景,处理工作、文娱、购物多种生活需求。小法式已经融入了我们线下生活,随着用户习惯的养成,利用频次和均匀时长逐步增加。小法式的快速获客速度,和极低的开辟本钱,成为各个公司的新宠,希望开辟新的小法式进口可以快速且单一高效的让用户有一个更纯洁的产物功用体验,同时也可以对现有的 APP 起到引流的目标。
1. 用户的保存
针对小法式的保存一向是开辟者很是在意的题目,由于不像 APP 开辟者的话语权很大,由于小法式的平台性质,对小法式开辟停止了很多的限制,让推行和营销还有转化都增加了难度。没法子让一个产物孤注一掷的做小法式,今朝只能是和 APP 搭配着来开辟,作为一个产物功用单一途径的功用产物。
2. 小法式的设想思维
在设想小法式时不能依靠传统 APP 的思维去设想,依照轻量、交际、代价、引流、用户数据和打造小法式生态情况。
在设想思绪上把握设想轻量化和用完即走的原则。同时深挖小法式的用户场景,梳理 APP 中的焦点支流功用,弱化主要功用。依照原有 APP 去设想更合适小法式利用体验。操纵好微信的交际特点,融入微信生态为前期的办事升级、转化大概对接其他矩阵小法式留好余地。
3. 市场布景的机遇
由于疫情爆发,生鲜电商在隆冬中迎来了机遇,给大师养成了消耗习惯。社区电商更是一个 2-3 亿的一个庞大市场,本就是以用户为中心,基于体验和分享去中心化的体验形式,在疫情的情况下培育用户本钱大幅度削减,借助小法式加速向下沉市场渗透的速度。
结语
现在本钱也很看好小法式,今后的小法式还会成长得越来越快,设想师越早把握小法式的设想说话方式越好。市道上关于小法式的文章不是很多,大师可以侧重去这两个网站领会相关问。
微信开放社区: https://developers.weixin.qq.com/community/develop/mixflow
微信官方文档: https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/wechatpay.html |



