|
写之前说几句,以下示例和参考都是github上的开源作品,小编只是分享在利用进程中的踩坑和开辟心得。本文适用于小白,由于例子中能够需要利用到shell号令,小编的电脑操纵系统是windows 7,假如是mac请自行转换为对应的号令行。 AR技术(增强现实技术Augmented Reality,简称 AR),AR技术在Native中已经兴起了,而且市场上有很多成功的APP,可是对于JavaScript怎样来玩转AR呢?下面我来简单的给大师演示两个分歧版本,分歧场景的AR小例子。 1.首先需要先到github上搜索ar.js,以下图,有2.8K star的就是了。  目录结构以下,大师可以download zip,大概git clone下来 事前预备,为了今后的灵活扩大,倡议大师下载一份最新的three.js源码,里面有完整的例子和源码可以鉴戒。 把项目download下来今后,需要摆设到web办事器上,然后运转一下里面的例子,下面我以dev.html举例。目录结构以下: 安装完成今后,进入到D:\Program Files (x86)\ARToolKit5\bin 目录下,接下来我们就要自界说一个标志了,这里的标志是传统的长方形标志,第一代market,稍后会增加自然图片的market,这里第一代market我是用div画的,具体的结果以下:
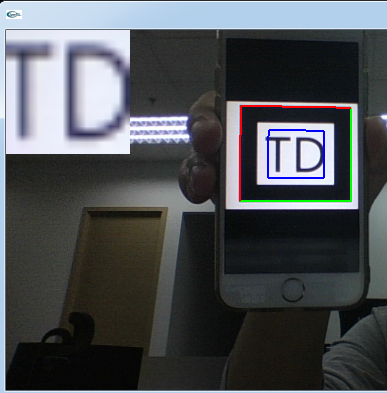
 然后点击鼠标左键,回到号令行,输入文件称号patt.td,然后再当前的Bin目录下找到该文件 回到AR.js-master项目中,翻开data/multi/目录把刚天生的标识文件放进去,接下往返到three.js/examples/dev.html中,在chrome中翻开该页面,这里有个坑,假如是外网想拜候摄像机,必须走https协议,下面是我web办事的url地址: 这里声明必须利用两台装备,我的电脑翻开我开辟的网页,手机上保存的是我们适才天生的market!也可以利用两台手机,最好是比力新的android机械,支持webrtc的装备接下来假如例子运转成功今后,大师会发现我的3D模子和官方的例子并纷歧致,模子怎样替换呢,这就触及到前面我说的第二处留意的地方,替换模子,并不需要改大量的源码,只需要正文掉一小部分就行。
loader.options.convertUpAxis = true; loader.load( './models/collada/monster/monster.dae', function ( collada ) { dae = collada.scene; dae.traverse( function ( child ) { if ( child instanceof THREE.SkinnedMesh ) { var animation = new THREE.Animation( child, child.geometry.animation ); animation.play(); } }); dae.scale.x = dae.scale.y = dae.scale.z = 0.002; dae.updateMatrix(); init(); animate(); }); 还需要引入依靠的js文件,只需要把这几个文件增加到AR.js-master项目中即可,three.js已经有了,余下的拷曩昔就行。 最初一个自界说标识的ar h5小法式就天生了,大师可以替换自己想用的3D模子,也可以条形码天生market,也可以将标识打印到A4纸上,用手机翻开url掉出拍照机,对着该market一扫,就出现了增强现实的模子,很赞吧! 接下来说说自然图片的标识怎样天生:先利用SDK工具进入到D:\Program Files (x86)\ARToolKit5\bin目录,我在这新建一个image文件夹,里面拷了一张.jpg的图片,然后用号令行翻开这级目录:
然后就会收集图片的坐标点 收集完成今后会天生以下文件
var loader = new THREE.ColladaLoader(); loader.options.convertUpAxis = true; loader.load(location_path+ 'three.js/examples/models/dae/monster.dae', function (collada) { dae = collada.scene; dae.traverse( function (child) { if (child instanceof THREE.SkinnedMesh) { var animation = new THREE.Animation( child, child.geometry.animation ); animation.play(); } }); dae.position.z = 40; dae.position.x = 80; dae.position.y = 80; dae.rotation.set( 0,Math.PI/2,Math.PI/2); dae.updateMatrix(); markerRoot.add( dae ); arScene.scene.add(markerRoot); });
假如大师需要调剂模子的位置和角度,请变动position和rotation的值,触及到一定的数学道理,不会的自己调调找感受。
 参考文档: demo list: 测试AR例子 github源码: 今朝H5 AR还是有很多壁垒和坑的,文档也相对较少,触及的面比力多,装备性能也是题目,可是对于新技术的摸索还是很风趣的,希望我这篇文章能帮到一些开辟职员。 |
