作者: 日期:2022-03-06 人气:401
很多组件功能有重叠,使用的规则界限不甚明显,有些可替换使用。具体使用何种形式,需要结合本身的产品和业务目的决定。

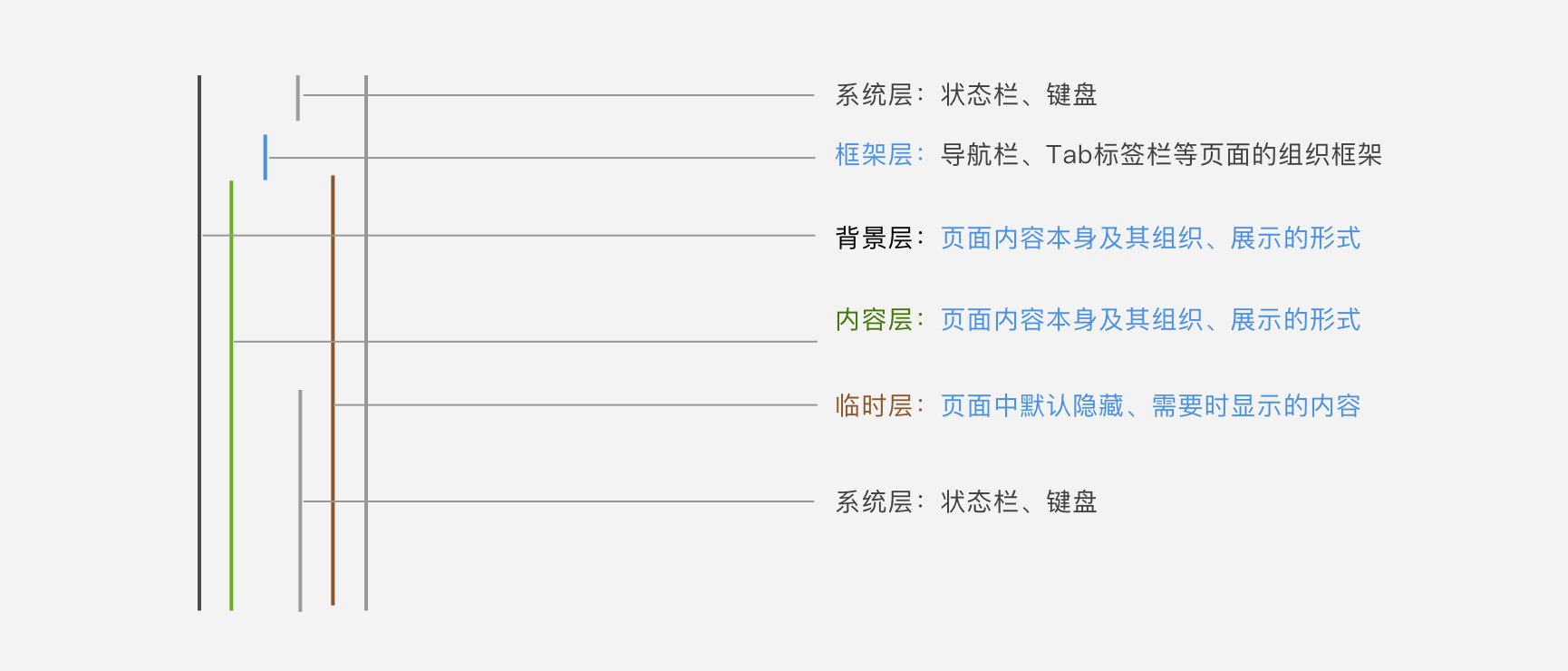
《支付宝体验设计精髓》中按照页面元素的不变性,将页面元素归纳为5个差别的层级,临时层指那些在页面中默认隐藏,需要时再展示的元素。

临时层包罗弹窗、Toast提示、浮层弹窗、操作列表、全屏弹窗等,每种组件都有其适用的使用场景,合理的使用,能提高用户效率和使用体验。作为新接触 app 端设计的小白,为了规范本身的设计,总结了部分本身的理解,与大家交流。错误之处还请指正。因为工作以 iOS 端为主,故本文仅梳理了部分iOS应用中常用的临时层,并不但限于iOS的规范组件。
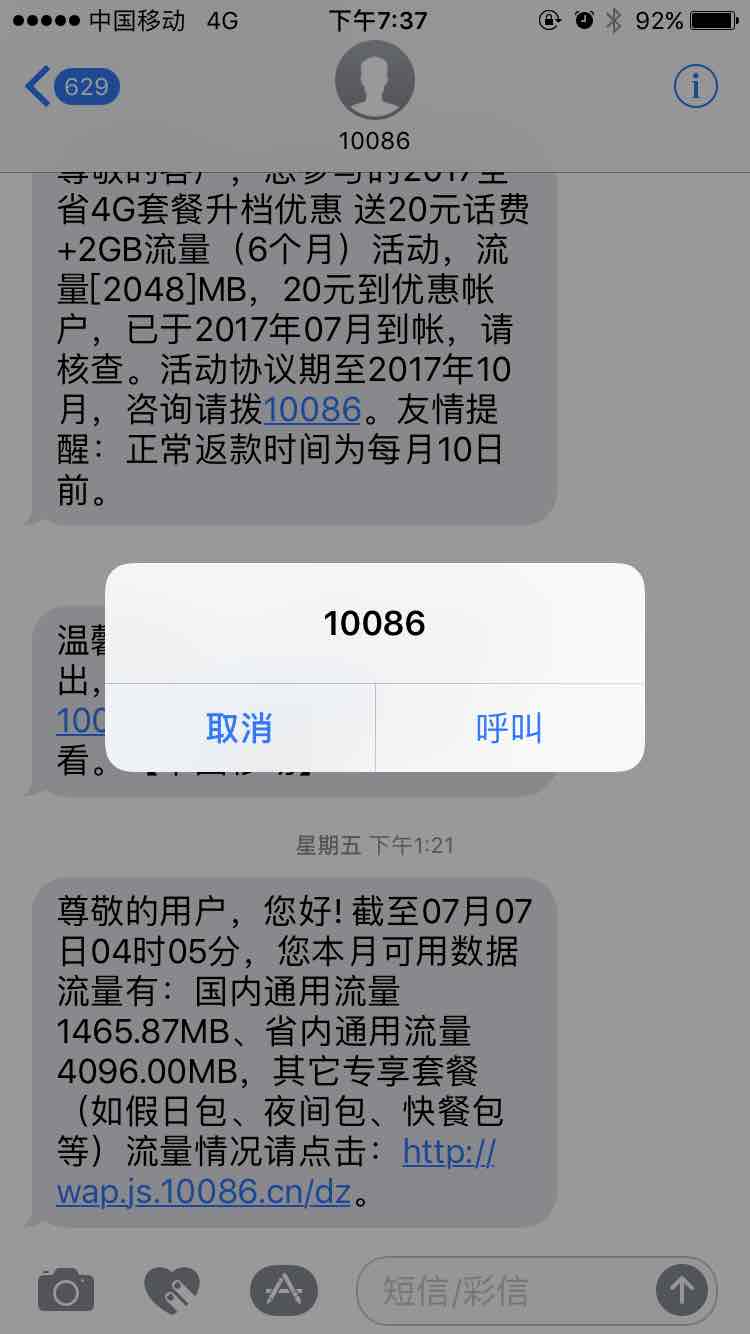
弹窗(Alerts)Alerts 属于模态弹窗,用户必需处理后才可以继续原操作。弹窗是一种比较强的反馈形式,弹出时会阻断用户原操作,对用户任务的打断性很强。但频繁的打断用户会带给用户挫败感,同时也影响用户完成任务的效率,所以需要慎重使用。
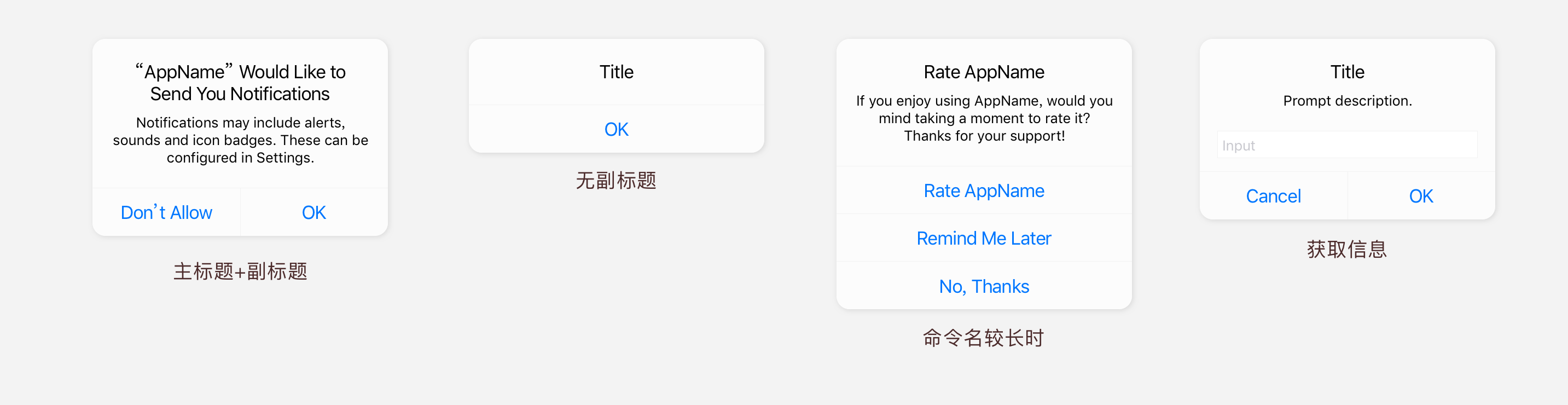
弹窗由标题、内容、操作组成。内容描述文字并非须要,可以省略。一个好的弹窗要告知用户当前发生了什么及怎么解决。

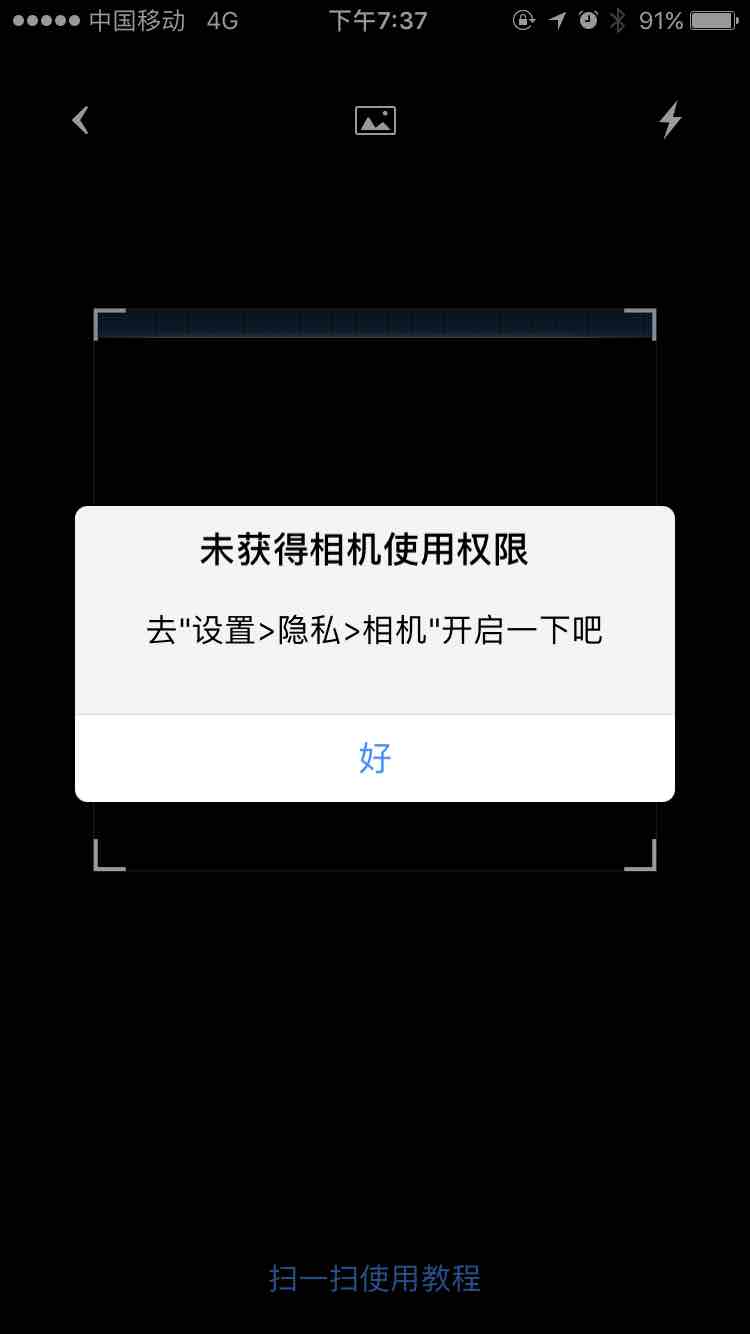
1.告知信息:弹窗用于告知用户一些会影响到他们使用 应用的重要信息,好比当使用扫一扫功能时,告知用户“没有开启相机权限”。关于重要信息的定义,差别产品可能有差别的理解,我认为大概需要满足 须要、重要、与当前任务相关这几个条件。
须要:当任务有前提条件需要满足时。好比使用扫一扫需要开启手机相机权限。 重要:当有重要信息需要告知用户,会对用户任务造成影响时。好比用户扫描失效二维码时,系统告知二维码已经失效,需要更换二维码。与当前任务相关:即在合理的时间展示,不要显示与当前任务无关的提示,保证用户专注于当前任务。2.快速操作:弹窗也用户执行一些可以快速执行的小任务,好比拨打电话。


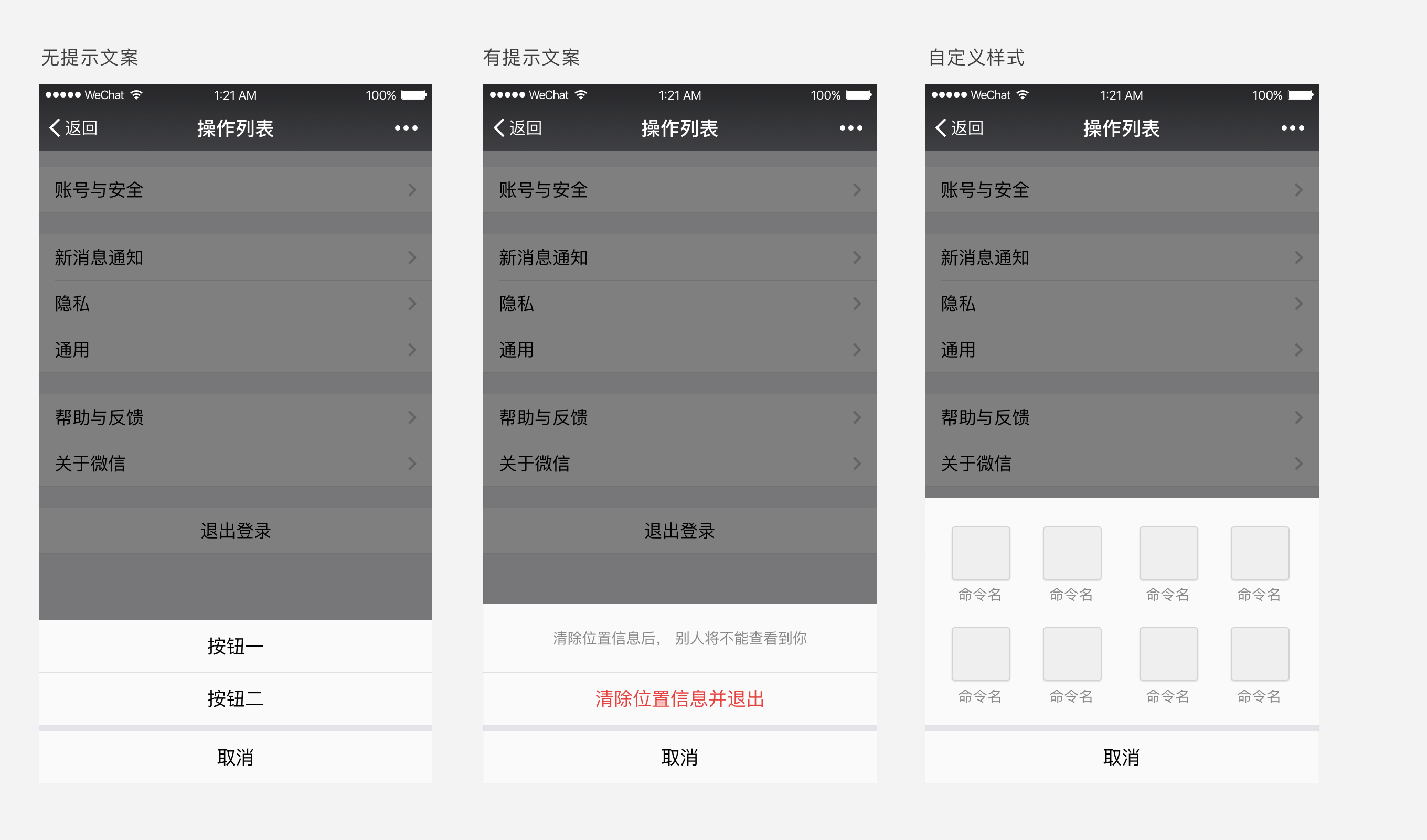
操作列表展示了与用户触发操作直接相关的一系列选项。和弹窗比拟操作列表对用户的干扰性稍弱,并支持点击页面空白区域关闭,一般是由用户主动操作触发。

在承载操作便利,和弹窗功能有重合,当操作大于3个时,改用操作列表。关于Alerts和操作列表的关系,可以理解成:严重且操作较少时使用alert,其他情况使用操作列表。
限制操作列表不支持滚动,需控制操作总数量,当操作过多时,可以使用网格式等其他自定义样式。
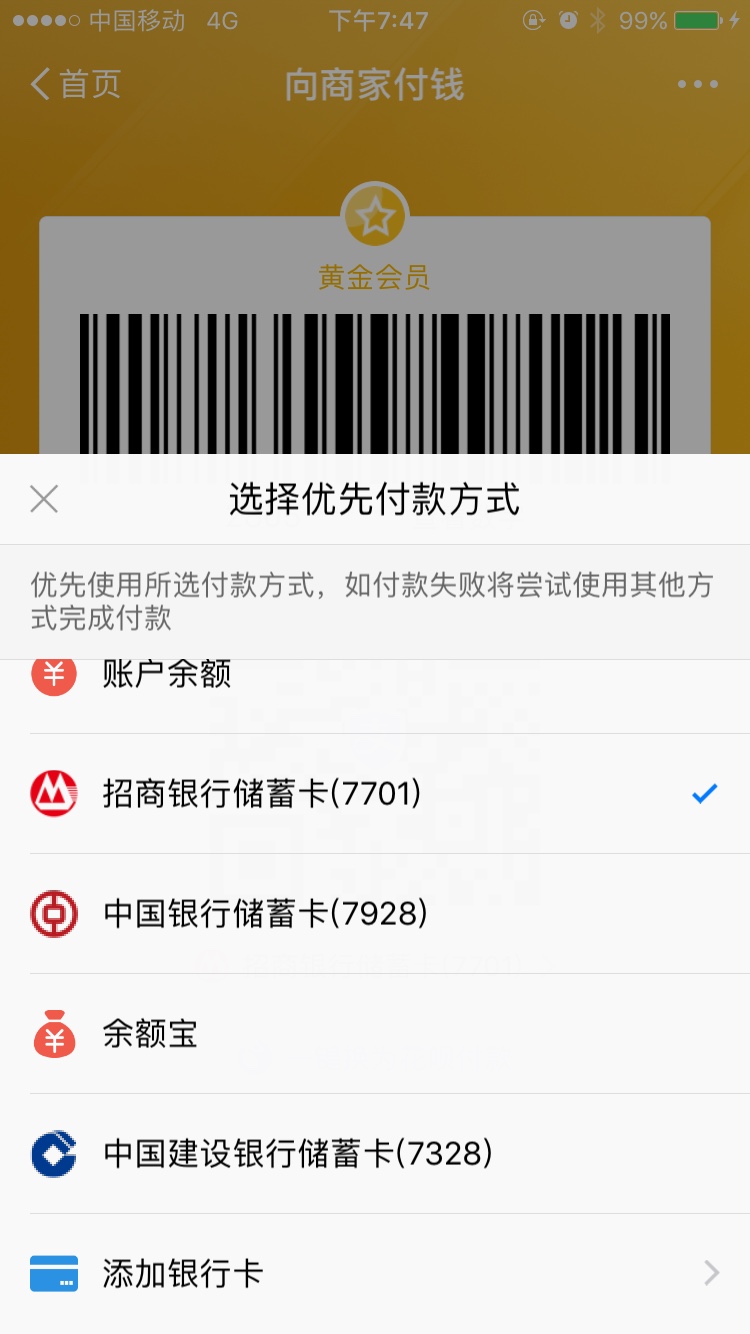
浮层弹窗从页面底部弹出的浮层,覆盖部分页面。弹出层相较于打开新页面,更轻量,用户可以更快速的完成任务,更快的返回修改。浮层里支持滚动操作。
关于浮层的收起,浮层应该有单独的关闭按钮,也支持点击浮层外区域收起。
当允许用户点击浮层外区域收起时,可以使用户快速切换浮层状态,但也会带来误触问题。所以,当浮层内有用户耗费精力完成的内容时,收起时要记录用户完成的工作,便利用户再次打开浮层时可以继续。
有时,好比支付环节,我们不希望用户轻易跳出,或用户退出后不生存浮层内结果时,可以仅允许用户点击关闭按钮才能退出。
使用情景和当前内容相关的小体量的任务:如选择支付宝付款码页,选择付款方式。任务和当前页面需要频繁切换以便校验或修改信息时:如淘宝的添加购物车浮层、查看物流信息等


浮层空间较小,不适合承载复杂任务。
全屏弹窗
最先剖析要散播的目的客户人群的陋习与话动范畴; 精心安排合乎网民爱好的论坛推广时件或话动; 积淀论谈有关社交圈子資源,会对进行论坛推广出示挺大适用; 搞好数据分析,以知道论坛推广的成功失败之举,加以改进。
人们常常会遇上有些人做论坛推广的当时,以便能短期内内看到作用,就在每个论谈网站上注冊很多的id,花两三天的時间就把各大论坛上贴的浓浓的全是软广,可是隔过段时间回来看,以前公布的全部贴子都被删的干净整洁,情况严重将会注冊的id也被封的干净整洁,而针对这类人只有说成爱好者的论坛推广技巧了。在进到这一议论以前,人们看一下自身是不是存有那样的难
联系电话:15314649589
添加微信:feishangdaren
工作时间:9:00-18:00 (工作日)
意见建议:1415941@qq.com