作者: 日期:2022-03-06 人气:199

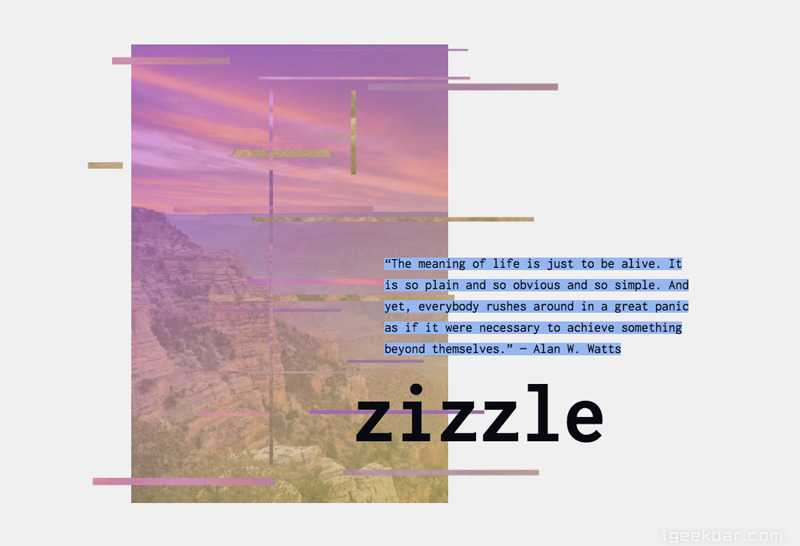
今天我们想告诉你如何通过图像来实现一个非常简单而有趣的效果。本问的灵感来自poster of the Grand Canyon,图像的一些小片段被裁剪掉并放置在差别的位置,创造出一种有趣和创造性的外不雅观。今天我们将向你展示如何使用CSS和一些JavaScript创建类似的效果。
一般的想法是创建一个具有配景图像的分区,然后动态添加几个新的分区。这些分区的子divs将被移动,另一个内部div将有一个剪辑路径,只显示图像的一小部分。为了让海报更有趣,我们希望可以选择视差(或倾斜)效果。这就是为什么我们将使用两个嵌套分区。
赶紧开始吧!

查看效果图
小片段标记为了创建动态片段,只需要一个带有配景图像的简单的div:
<div class="fragment-wrap" ></div>脚本创建如下:
<div class="fragment-wrap" >我们的脚本仍然需要为div添加一些单独的样式属性,但是让我们先来看一下常见的样式。

主图像div,片段包装需要宽度和高度以及一些边距,以便它在我们的布局中正确定位。为了使图像响应,我们将使用相对的视口单位。由于我们需要一个替代布局,我们还将编写一个修饰符类来将图像放在右侧:
.fragment-wrap {该片段和fragment__piece分区将是绝对的位置,并占据所有可用的宽度和高度。我们将动态地应用剪辑路径到这个div,所以现在还没有其他的需要添加:
.fragment,对于视差情况,我们将设置到片段 div 的位移:
.fragment {我们也将在父配景图像中应用到它。对于两个div,我们设置以下配景图像属性:
.fragment-wrap,这些都是我们需要的元素的常见样式。如果我们没有JS可用,图像就会被简单地显示出来,,而没有很少的片段效果。
现在我们来编写效果功能。
JavaScript对于这种效果的功能,我们将做一个小插件。让我们来看看选项:
FragmentsFx.prototype.options = {了解如何使用randomIntervals和维度的最佳方式是查看演示示例。我们采用五种差别的方式,视觉效果显示出它们的差别之处。
首先要做的是从我们的片段包装元素构建布局,并创建我们前面提到的结构:
FragmentsFx.prototype._init = function() {我们将创建在选项中指定的片段元素数量:
FragmentsFx.prototype._layout = function() {对于设置translations和clip-path属性(如果支持的话);如果不支持,我们使用clip:rect()),我们从选项中取出我们定义的值。Translations 总是随机的,但我们确实需要确保片段保存在预定义的界限内。剪辑路径可以是随机的(在定义的间隔内)或明确设置。
FragmentsFx.prototype._positionFragment = function(pos, piece) {当我们调整窗口大小时,元素的尺寸可能会改变,所以我们要确保所有内容都被调整。为了连结简单,我们再次重新计算一下,这意味着我们将做一个新的布局。
如果视差选项为真,我们希望遵循鼠标位置(如果我们将鼠标悬停在元素上)并在选项中定义的范围内翻译片段。如果我们离开元素,我们希望碎片能够移回本来的位置。
FragmentsFx.prototype._initEvents = function() {就这样!看看演示,看一些例子。感谢你的阅读,我们希望你喜欢这个小教程!

最先剖析要散播的目的客户人群的陋习与话动范畴; 精心安排合乎网民爱好的论坛推广时件或话动; 积淀论谈有关社交圈子資源,会对进行论坛推广出示挺大适用; 搞好数据分析,以知道论坛推广的成功失败之举,加以改进。
人们常常会遇上有些人做论坛推广的当时,以便能短期内内看到作用,就在每个论谈网站上注冊很多的id,花两三天的時间就把各大论坛上贴的浓浓的全是软广,可是隔过段时间回来看,以前公布的全部贴子都被删的干净整洁,情况严重将会注冊的id也被封的干净整洁,而针对这类人只有说成爱好者的论坛推广技巧了。在进到这一议论以前,人们看一下自身是不是存有那样的难
联系电话:15314649589
添加微信:feishangdaren
工作时间:9:00-18:00 (工作日)
意见建议:1415941@qq.com